プログラミングは簡単で誰でも稼げると有名なビジネスインフルエンサーや起業家はよく言います。リモートワークが加速する中で、Webエンジニアを目指す人が増加している傾向にもあるんですね。
この記事に訪れたあなたは、
「Webエンジニアって未経験からでもなれるの?」
「Webエンジニアに未経験からなる方法が知りたい!」
「Webエンジニアになるための勉強方法も知りたいな」
と思っていませんか?
いくらビジネスインフルエンサーや起業家がWebエンジニアは簡単で稼げるといっても、それだけで行動できる人はごく僅かですよね。
心の底では、「僕になんて無理だよ……。」とあなたは思っていませんか?
そこで今回はこれからWebエンジニアを目指そうとしている人向けて、未経験から転職しWebエンジニアになれるのか?解説していきます。
今後Webエンジニアへの転職を検討している人や目指している人は、ぜひ本記事を参考にしてみてください。
目次
Webエンジニアとは

まず、Webエンジニアとは、アプリやWebサイトの開発や保守、設計を行う職業です。Webエンジニアと言っても1人で全部、開発や保守や設計をやるのではありません。
- 開発がメインになる、フロントエンドエンジニア
- 設計がメインになる、バックエンドエンジニア
- 保守がメインのインフラエンジニア
とそれぞれ役割があります。
一概にWebエンジニアといっても、仕事内容は様々なんですね。それぞれの仕事内容について理解したい人は、以下の記事で詳しく解説していますので、お好きな記事を閲覧してください。
 フロントエンドエンジニアの仕事内容とは?年収や必要なスキル、将来性も紹介
フロントエンドエンジニアの仕事内容とは?年収や必要なスキル、将来性も紹介
 インフラエンジニアの仕事内容とは?年収や必要なスキル・言語も紹介
インフラエンジニアの仕事内容とは?年収や必要なスキル・言語も紹介
Webエンジニアと関連職種の違い

Webエンジニアといっても類似している職業はたくさんあります。なかでも、WebデザイナーやWebプログラマーは、仕事内容が似ているケースもあるんですね。
それぞれ何が違うの?といった疑問もある人もいるでしょう。ここではそれぞれの違いについて簡単に解説していきます。
Webデザイナーとの違い

Webエンジニアは、基本的にプログラミングでシステムを作ることがメインの仕事です。しかしWebデザイナーは、ユーザーの見やすさや使いやすさ、わかり易さを考えて、デザインを作成します。
Webデザイナーの中には、HTMLやCSSを使ってマークアップまでできるデザイナーもいます。なので、少し類似している仕事でもあるんですね。
ただし、Webデザイナーというと主にデザインを作成する仕事がメインになるため、Webエンジニアとは若干異なるんです。
Webプログラマーとの違い

WebプログラマーとWebエンジニアの違いとしては、大きな違いがありません。会社や人によって変わってくるんですよね。
Webプログラマーとはプログラミングを書くことに特化するお仕事なんです。となると、ほぼWebエンジニアも同じ仕事内容になりますよね。
求人サイトには、Webプログラマーの募集で出ているが仕事内容としては、Webエンジニアのような仕事をケースもありますし、その逆もあります。
ハッキリとした線引きがないのが現状ということです。なので、特に違いはないと認識でよいでしょう。
未経験からWebエンジニアに転職できるのか

結論からいうと、未経験からWebエンジニアに転職することは可能です。その理由としてプログラミング養成最大手のTECH CAMPでは、今まで2,000人のプログラミング未経験者が転職を成功させています。
しかし
「プログラミングスクールに通うだけでいいの?」
「転職するなら最低限自分でやっておくべきことはあるんじゃない?」
と疑問を感じる人も多いでしょう。
そこでここからは、プログラミング教室以外でWebエンジニアの転職時にやっておくべきことについて解説していきますね。
Webエンジニア転職の時にやっておくべき4つのこと

Webエンジニア転職時にやっておくべきことは以下の4つです。
- 言語の勉強
- Webサイトを作っておく
- 資格を取得しておく
- 転職エージェントに登録しておく
プログラミングスクールはオンラインで行うことが多い分、学校に行く時間も短縮できます。空いた時間は、Webエンジニアに転職するために時間を有効活用しましょう。
Webエンジニアに転職を成功させた人たちは、空き時間を有効活用してWebエンジニアに転職していたことがわかりました。
それでも、とくに多かった内容について解説します。
言語の勉強

まず言語の勉強は絶対に必要です。人間は、すぐ忘れる生き物なので何回も復習して習得しましょう。
また、プログラミング言語を完璧に覚えるのは非常に困難です。すべてを丸暗記しようと思ったらおそらく継続してくのは難しいでしょう。
なので、暗記する目的ではなく基礎知識を理解したら実戦形式で勉強を進めつつ、何度も反復していくことで覚えていけます。復習を繰り返して言語をマスターしていくのがベストですね。
Webサイトを作っておく

次にWebサイトを作っておきましょう。その理由は、面接の時プログラミング言語を習得していることがわかるからです。
転職先の面接で面接官が「プログラミングは何ができるんですか?」や「HTMLができるって書いてあるけど、どんなサイトを作れるの?」と聞かれます。そんな時に、自分が作ったWebサイトを見せると面接でも説得力が増します。つまり、証拠になるわけです。
しかし、注意点があります。それは、プログラミングスクールでのチュートリアル以外でWebサイトを作ることです。
プログラミングスクールなどでも、実際にwebサイトを作るカリキュラムがあります。ただ転職の面接するときに、プログラミングスクールのチュートリアルで作成したのwebサイトだと、面接官にいい印象を与えません。
なぜなら、多くの人と面接しているときにそのWebサイトを何度も見ているからですね。なので、自分で1回Webサイトを作っておいてください。
資格を取得しておく

Webエンジニア転職を成功させるために資格取得もかかせません。IT・Web関連の資格は種類が多く、どの資格を取得するのかは事前に調べておきましょう。
よくWebエンジニアは、資格が入らないと言われています。しかし、あなたの転職希望の会社が「〇〇資格必須」だった場合、資格を取らないと転職できません。
資格取得も転職を成功させる理由の1つです。
転職エージェントに登録しておく

最後は、転職エージェントに登録しておくことです。転職エージェントのメリットは2つあります。
- 非公開求人があること
- ネットでは見えない会社情報がわかること
1つ目は非公開求人があることです。転職エージェントの求人は、求人サイトに載っていない求人が80%近くあります。
普通の求人サイトやフリーペーパーでは手に入らない求人ばかりで、転職する人の大きな味方になるでしょう。
2つ目は、ネットでは見えない会社の情報がわかることです。
転職エージェントは、求人応募の確認のために企業に行くことがあり、人事部と話すこともあります。その時の話した内容や、会社の雰囲気を直接教えてもらうこともあるでしょう。
会社の雰囲気は、ネットでは決してわかることのない部分です。転職エージェントの登録は無料なので、まずは登録だけでもしてみましょう。
未経験者がWebエンジニアに転職するときのギャップ4選

インターネットで「Webエンジニア未経験」と調べると「Webエンジニア きつい」でよく検索されていまるんですね。実際に調べてみると、Webエンジニアとして活躍している人が最初のイメージと違ったなどのギャップを感じている意見が多くありました。
そこで、ここでは未経験者がWebエンジニアに転職するときのギャップ4選を紹介していきますね。
ギャップ1:プログラミングだけすればいい

よくあるギャップいわゆる勘違いは、プログラミングだけすればいいと思っている点です。プログラミングだけできればいいというのはWebプログラマーの仕事で、Webエンジニアの仕事は、プログラムを書いてシステムを構築するのが仕事です。
実際の現場ではチームで議論を行ったり、同僚のコードにレビューしたりとユーザーが使いやすいようにWebサービスを作るプログラミング以外の業務も多いのがWebエンジニア。プログラミングが完璧にできてもいいのですが、より良いWebサービスを作ることを意識しないといけません。
ギャップ2:この言語・このフレームワークでなきゃいけない

よくある勘違い2つ目が、この言語・このフレームワークでなきゃいけないという点です。例えば、サイトを作るにはHTML言語でなきゃいけないと思っている人がいますが、Webサイトを作ることはPHPでもJavaScriptでも作れます。
プログラミングの世界では、実務経験が多くなってくると複数の言語でプログラミングを書くことが普通になってきます。最初に何の言語を覚えるのかは重要ではなく、まずは1つの言語を覚えてWebサービスを作るのが重要です。
最初は1つの言語を覚えて、転職を成功したら2つ3つと新しい言語にチャレンジしてみましょう。
ギャップ3:楽して稼げる

よくある勘違い3つ目は、楽して稼げると思っていることです。
プログラミング業界は技術の移り変わりが激しい業界で、新しい技術も定期的に登場します。変化していくプログラミング業界の中では、最新の技術でも吸収する「好奇心」が必要になってくるでしょう。
1つのプログラミング言語を覚えたら安定に稼げるわけではありません。何歳になっても、スキルを学び続ける姿勢が大事なのです。
ギャップ4:年収1000万超えるかもしれない

よくある勘違い4つ目は、年収1000万超えるかもしれないという点です。フリーランスWebエンジニアが年収1000万を超えたといっていますが、会社員だとそうでもありません。
テックストリートが発表した2020年プログラミング言語別年収ランキングでは、
- 20代1位がR言語で476万
- 30代1位がR言語で569万
- 40代1位がR言語で753万
- 50代1位がC++言語で635万
でした。
会社員だと年収1000万を超えるのは誰1人といないわけです。フリーランスになれば年収1000万を超えてくる人もいますが、まずは就職しましょう。いきなりフリーランスになるのは、リスクが大きすぎます。
会社に慣れてスキルが身についた後でフリーランスになっても遅くありません。まずは会社に入りましょう。
プログラミング言語の勉強は独学でやらない

「プログラミングは誰でもできるんだから、独学で勉強しよう」
「プログラミングスクールはお金がかかるから独学で勉強しよう」
プログラミングスクールは高額で、広告では独学でプログラミングをマスターした人もいるので「自分は独学で勉強しよう」と考える人がいます。しかし、基本的には独学をオススメしません。
何も知らない状態からプログラミング言語をマスターしようとすると、時間や労力、さらにお金もかかって勉強が嫌になります。あなたも勉強以外にやることが多いでしょう。
そこで、スキマ時間に学習できるプログラミング勉強サイトを2つ紹介します。
今はスマホでも簡単にプログラミングを学べる時代です。多くの方が実際に使っているプログラミング勉強サイトを紹介しますので、スキマ時間の勉強に役立ててください。
オススメのプログラミング勉強サイト2つ紹介

多くの人が使っているプログラミング勉強サイトはこの2つです。
- ドットインストール
- Progate
どちらも有料会員がありますが、「有料会員になるのか…月額とかコンテンツは充実しているの?」と不安に感じている人もいるでしょう。
ここでは、2つのサイトを実際に使ってみた感想も紹介します。2つのサイトは月額1000円ほどです。内容は1000円以上払っていいほど充実していますので、個人的には有料会員になって勉強することをオススメします。
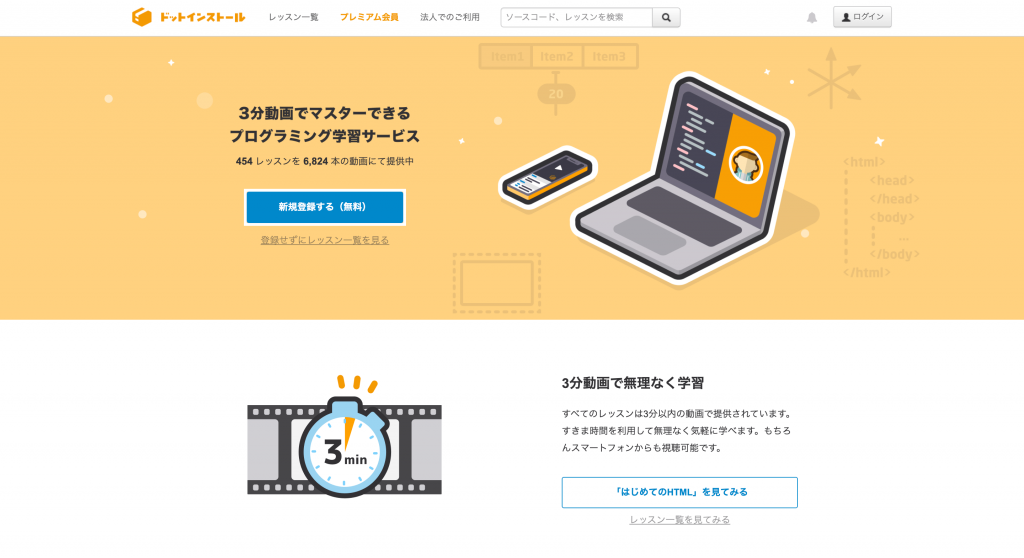
ドットインストール

オススメ1つ目はドットインストールというサイトです。ドットインストールの魅力は1つのレッスン動画が3分で終わるところですね。
レッスン動画をみた後は完了ボタンがありますので、自分がどこまで動画をみたのか一目でわかります。講師の声も「男性」「女性」と選べ、自分がレッスン動画を聞き取りやすい環境を作ることができます。
ドットインストール使った感想は、初心者にとてもやさしいサイトと感じました。未経験でもプログラミングを学ぶ前に必要なツールも動画内で解説しています。
また動画の再生速度も自由に変えられますし、つまづいた部分があったら実際に質問することもできます。月額1080円のプレミアム会員では、HTMLやCSSはもちろんアプリ開発の動画まであり内容のボリュームも十分です。
プログラミング未経験なら、まずドットインストールで勉強しておくのがいいでしょう。
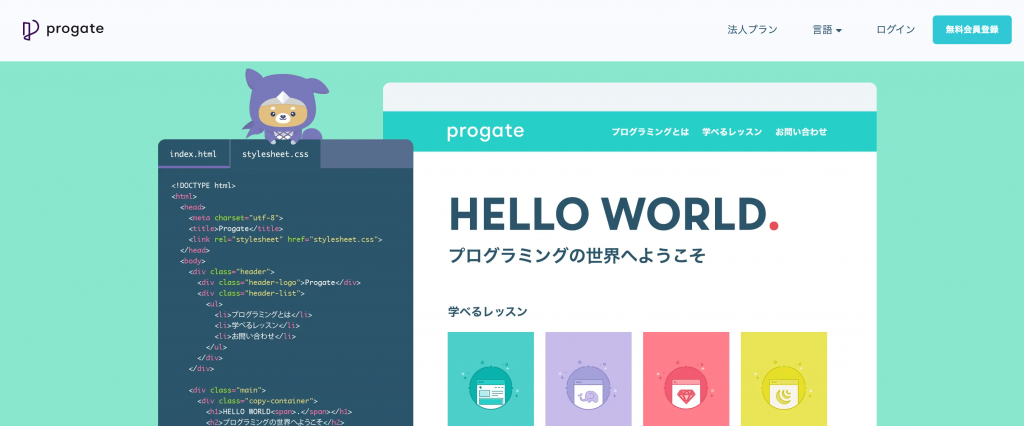
Progate

オススメ2つ目はProgateです。Progateの魅力はスマホアプリがあることですね。スマホゲームやSNSを立ち上げる感覚で、プログラミングを勉強できます。
Progateを使った感想は、入門にうってつけのアプリです。最初にテキストを読んで、その後は当てはまるコードを入れるだけのパズルゲームです。
「そんな面白くなさそう」と思いますが、画面左には実際にどう表示されるのか画面があり、画面が見本どおりに映し出されると、達成感があります。
ほかにも、かわいいキャラクターが解説してくれたり、レベルアップ機能があり「着実にスキルが身についてる」という勉強のモチベーションにもなり、楽しくなってどんどんレッスンを進めることができますよ。
月額980円の有料会員になれば、こちらもドットインストール同様にHTMLからCSS、アプリ開発まで全てのレッスンを受けられます。
勉強するときに大事なこと

プログラミングの勉強をしようと思ってもその日は仕事で疲れて勉強しなかったり、休日に一気に動画を見て勉強しますが、スキルが身についた感覚がしませんよね?
それもそのはず、勉強にもちゃんとしたやり方があります。一気に動画を見て勉強することはスキルが身につかないし、時間や労力のムダになります。
わざわざ転職まで考えてプログラミングを勉強するからには、勉強のやり方を知って勉強しましょう。勉強のプロといえば高校・大学受験を控える子供たちです。
ここでは、受験生の子供たちがどんな勉強しているのかを見て、勉強するときの大事なことをお伝えします。
継続すること

最初は、継続することです。「それが難しいんだよ」と思いますが、継続は簡単。
例えば、今日は仕事で疲れても1つのレッスン動画を見ることでも継続になります。東大を目指している高校の受験生は、部活で疲れても1日1問でもいいから問題を解くということをやっています。
もし、あなたが仕事で疲れた時でもドットインストールの3分のレッスン動画なら見ることはできますよね。多くの人は、1日2時間勉強を頑張ると張り切りすぎです。
そうではなく、まず1つの動画を見るという低いハードルを設定するのが勉強を継続するためのコツですよ。
何回も繰り返す

手に入れたスキルは実際に使っていかないと身につきません。東大を受験する受験生の教科書や参考者は何回もページをめくった後が残っていてボロボロになっています。
つまり、何回も繰り返してスキルを身につけることが大事です。具体的にはサイトを模写し、実際にコードを打ってみましょう。
しかし、どう練習したらいいかわかりませんよね。インターネットで「プログラミング 模写」で検索すると、「コーディングにオススメのサイト5選」とWebエンジニアが選んだサイトをまとめています。
優しいことに難易度別に紹介されていますので、まずは「入門・初心者レベル」で模写してみましょう。しかし、どのサイトでも「ProgateとドットインストールのHTMLとCSSは1通り修了してください」と推奨されています。
理由は挫折してしまうからで、挫折して勉強が嫌になってしまっては元も子もありません。あなたもHTMLとCSSの動画を1回見てから模写に挑んでください。
詰め込みすぎない

休日に時間があるからたくさん勉強しようとしても、脳の記憶には限界があります。その日に多くのことを覚えようとしても頭で記憶した情報が干渉してしまい、結果覚えていない、スキルが身についてない理由になります。
ここで大事なのは、インプットに時間をかけないことです。「何度も繰り返す」でも話しましたが、スキルは使うことで記憶により深く定着します。
インプットはほどほどにして、アウトプットにしっかり時間をかけてください。
まとめ
今回は、Webエンジニアは甘くない!未経験や転職者ほど罠にハマるギャップも紹介について紹介しました。
Webエンジニアになると決めて勉強するにしても、勉強以外でやることもたくさんありましたね。この記事を読んだあなたには、ぜひWebエンジニアになってもらい活躍してほしいです。