就職・転職やキャリアアップに向けて新しい知識や技術を身につけようと思った時に、何から学んだらいいのか悩んだ経験はありませんか?
特にエンジニアの分野は、学べる領域が多いことに加えて学び方も人それぞれです。勉強する前から何が効率的なのか迷ってしまいますよね。
そこで、活躍するのがロードマップです。ビジネス用語として使われるロードマップは、目標までの道のりを示したものなんですね。
フロントエンドエンジニアのロードマップを知りたいと思ったあなたは、
「最新のフロントエンドエンジニアのロードマップを知りたい!」
「ロードマップからどんなことがわかるの?」
「そもそもフロントエンドエンジニアのロードマップって?」
と疑問を持っていませんか?
道のりや工程を明確にできるロードマップを活用できれば、あなたのスキルやキャリアアップにつなげられます。また、新たな職種や領域にチャレンジする時にも役立つんですね。
そこで今回は、フロントエンドエンジニアの最新版ロードマップについて紹介!独学からフロントエンドエンジニアを目指すロードマップも紹介していくので、参考にしてみてください。
フロントエンドエンジニアの仕事内容からスキル、資格、年収、ロードマップなど網羅的に知りたい人は、以下の記事で解説していますのでチェックするといいですよ。
→フロントエンドエンジニアはどんな仕事?年収やスキル、資格や将来キャリアパスも解説
目次
最新版フロントエンドエンジニアのロードマップはこれ!
まずは、さっそくフロントエンドエンジニア最新版のロードマップを見てみましょう。

引用元:https://roadmap.sh/frontend
これが2021年最新版フロントエンドエンジニアのためのロードマップになります。正直、知らない項目やわからないことがあって焦った方も多いのではないでしょうか?
実際、フロントエンドエンジニアの仕事はコーディングからデザイン、CMS構築やUI/UX設計と幅広いんですね。だからこそ、フロントエンドエンジニアに必要とされるスキルもさまざまなんです。
加えてフロントエンドエンジニア活躍するWebコンテンツの市場は、技術やトレンドの移り変わりが早い場所です。どんどん新しい知識や技術が流れ込んできても、対応できるスキルがなくてはなりません。
今年も新たにWebセキュリティに関する知識や、スマホアプリに必要なツールなどの項目がフロントエンドエンジニアのロードマップに追加されています。もしフロントエンドエンジニアとしてキャリアアップを見据えているのであれば、変更点は特に注目ポイントですよ。
ロードマップからもわかるように、フロントエンドエンジニアは華やかな仕事でありながらつらい仕事でもあるんですね。フロントエンドエンジニアのつらさについては、以下の記事で詳しく紹介しているので参考にしてみてください。
→【失敗談あり】フロントエンドエンジニアのつらいことや大変なこと、苦しいことを紹介
独学でフロントエンドエンジニアになるロードマップ
フロントエンドエンジニアは要求されるスキルや知識も多い職業ですが、もちろんやりがいや将来性のあるお仕事です。多様なキャリアパスに加えて、あなたのスキル次第で年収やキャリアアップを狙うこともできるんですね。
キャリアについて考えている人の中では、フロントエンドエンジニアは独学でも目指せる?かどうかは気になるポイントですよね。
結論から言うと、独学でフロントエンドエンジニアを目指すことはできます。なぜなら、フロントエンドに関する知識を学ぶツールや環境が整っているからなんですね。
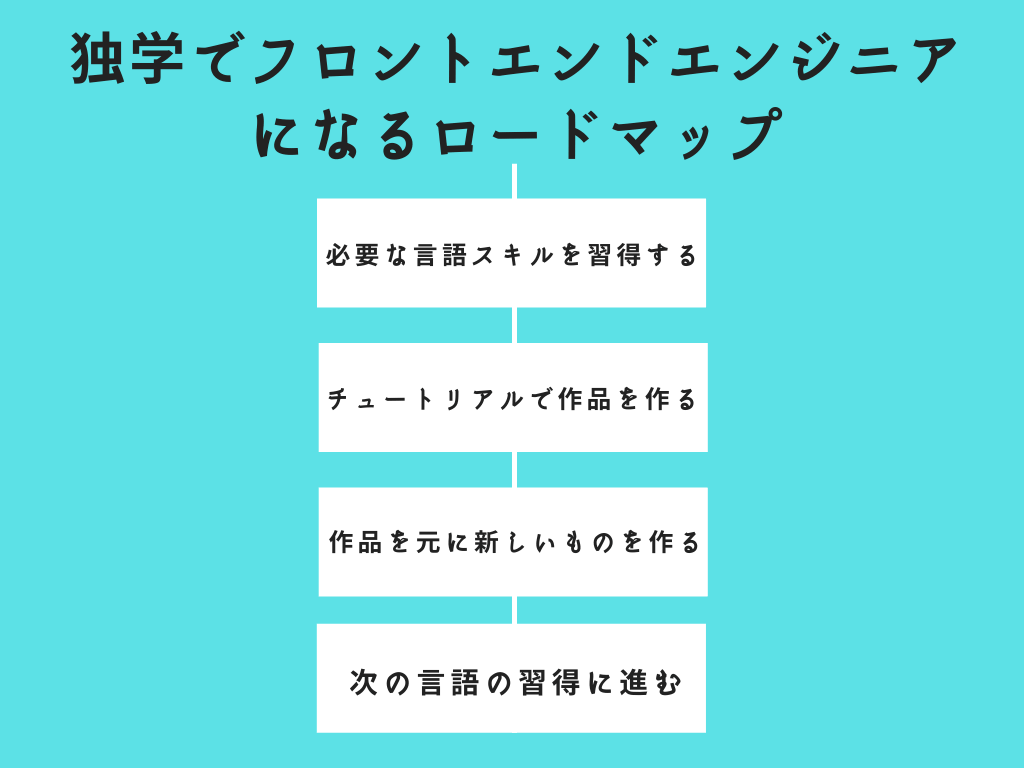
それでは、 独学からフロントエンドエンジニアになるロードマップを紹介していきますね。

上記のように、ロードマップは4つのステップに分かれています。それぞれ、詳しく解説していきますね。
STEP1:必要な言語の基礎、スキルを習得する
まずは、フロントエンドエンジニアに必要な言語の基礎やスキルを習得していきましょう。主要なフロント言語に加えて、バックエンドの言語も習得できるとフロントエンドエンジニアとして活躍できる幅が広がりますよ。
必須のフロント言語としては、
- HTML
- CSS
- JavaScript
3つの言語になります。HTMLとCSSはセットで使う言語でもあるので、並行して学んでいくのがおすすめです。
また、フロントエンドエンジニアに求められるスキルについてさらに詳しく知りたい方は、以下の記事も合わせて見てくださいね。
→習得できてる?フロントエンドエンジニアの必須スキル17選!ハードスキルとソフトスキル別で紹介
STEP2:チュートリアルで作品を作る
言語が習得できたら、チュートリアルに沿って作品を作ってみるのが次のステップです。そもそもチュートリアルとは、基本操作を教えてくれるプログラムという意味になります。
Googleの検索エンジンで学んだ言語名のあとにチュートリアルと調べるだけで、たくさんのチュートリアルを見つけることができます。実際に探してみるのがおすすめですよ。
まずは、学んだ言語を使って作品を作る経験をたくさん積んでいきましょう。1つの区切りとして達成感を感じられれば、さらに言語への興味や勉強意欲にもつながっていきますよ。
また以下では、学習できるおすすめの学習サービスも紹介しているので参考にしてみてください。
STEP3:作った作品を元に新しいものを作る
フロントエンドエンジニアに求められるのは、あなたの力で0からどれだけ作品を作れるのかといった実力です。チュートリアルで作品を作れたら、知識を応用して自分で作品を作ってみましょう。
初めは類似したコンテンツしか作れなかったり、知識や技術が身についている実感が湧きづらいこともあるでしょう。せっかく時間をかけて学んでいるのに、不安や焦りを感じる時もありますよね。
しかし、基礎がしっかり身についていなければ応用することはできません。着実に学んでいる形として、1つずつ作品を作っていきましょう。
STEP4:次の言語の習得に進む
たとえばJavaScriptを習得できた!というあなたは、次の言語の習得に進みましょう。バックエンド言語のPHPや、React、Goなどのフレームワークを習得しみるのもいいですよ。
ただ、多くの言語やライブラリ・フレームワークの中から何を学んだらいいの?と迷ってしまいますよね。特にフロントエンドエンジニアは関わる職種が多いからこそ、学べる分野も幅広く膨大です。
フロントエンドエンジニアにおすすめな言語やライブラリ・フレームワークについても、以下の記事で紹介していますので参考にしてみてください。
→フロントエンドエンジニアに必要な言語11選!必要な知識やスキル、能力も紹介
フロントエンドエンジニアのロードマップを進めるにあたっての注意点
これまで、独学でフロントエンドエンジニアになるロードマップについて解説してきました。ただ、ロードマップを進めるにあたっての注意点があるので事前に紹介しておきますね。
同じロードマップに沿って学んでも、非効率な学び方ではスキルの定着が遅れてしまいます。せっかくあなたの時間を使うのであれば、より良い学び方や効率を意識していきたいでよね。
フロントエンドエンジニアのロードマップを進めるにあたっての注意点は以下の2点です。

それぞれ解説していきますね。
書籍から入らない
参考書とも呼ぶように、何かを学ぶ時には本からといった習慣が根付いていませんか?多くの人が勉強という単語からは本を連想するはず。
ただ、特にプログラミングに関する書籍は難易度の高いものが多く存在します。書籍の中では、実際に現場で即戦力として活かせる知識や技術に関して解説しているものも多いんです。
むずかしい書籍を前にして、学ぶ機会を失ってしまったという経験をされている方もいます。プログラミングや言語について学ぶコンテンツが充実している今、書籍はスキルや技術に合わせて活用しましょう。
暗記をしようとしない
言語というくらいだから、コードも暗記しなくてはいけないのでは?と勘違いしている方は少なくありません。結論、コードを暗記しようとするのは決しておすすめしません。
プロのエンジニアの中でも、ググらず資料も参考にせず全てのコーディングを行う人はごくわずかです。特に知識や技術の進歩が早いプログラミングの世界で、あらゆる言語を暗記するというのは無茶ですからね。
コーディングで大切なのは、再現性です。あなたの中で再現可能な技術を身につけ増やしていって、スキルを培っていきましょう。
フロントエンドエンジニアのロードマップを元に学習できるおすすめサービス
先ほども紹介した通り、いきなり書籍からコードなどを学ぶことはおすすめしません。これはロードマップを元に学んでいく時も同様です。
書籍を元に学んでいこうと考えていた人は勉強方法に困ってしまいますよね。そこで、ロードマップを元に学習できるおすすめサービスを紹介していきます。
いずれのサービスもプログラミングの基礎・基本を学ぶことができるので、自分にあったサービスを見つけてみてくださいね。
Progate

初心者の方にもおすすめなのが、Progateです。なぜなら最初に陥りやすい開発環境でのトラブルがないため、初心者の方にもおすすめなんですね。
Progateはイラスト中心のスライドで最初に学習したのち、すぐに実践に移って学ぶことができるんです。そのため、学習の定着を図れたり効率よく学ぶことができます。
学べる言語としては、
- HTML
- CSS
- Ruby
- PHP
- Java
など多くの主要な言語を学ぶことができます。もし学習するためのサービスに迷ったなら、まずはProgateがおすすめです。
ドットインストール

ドットインストールは、3分間の動画解説型という特徴のあるプログラミング学習サイトです。短時間で隙間時間を使って学ぶことができるんですね。
現在では、4000本以上の動画を公開しており幅広く学ぶことができます。あなたの目的に沿った知識を得ることができますよ。
また、パソコンだけでなくスマホなどのデバイスからも動画を見ることができます。あなたの都合に合わせて学ぶことができるのがドットインストールの魅力です。
Udemy

Udemyもまた、ドットインストールと同様に動画から学習するサービスです。ただ、コースごとに支払いをするという特徴的な形式となっています。
サブスクリプションのように月額払いのサービスの場合、期限が過ぎるとコンテンツが利用できなくなってしまいます。しかし購入型のUdemyではそのような心配はないんですね。
一度購入することで何度も学ぶことができるUdemyは、知識をしっかりと定着させていきたいという人におすすめです。
フロントエンドエンジニアがコーディングをするおすすめテキストエディターツール
実際に学んだ言語をコーディングしていくには、テキストエディターツールが必要です。テキストエディターツールとは、プログラミングで勉強したことを書き留めるノートのようなものなんですね。
ここでは、フロントエンドエンジニアがコーディングをするおすすめのテキストエディターツールとして、
以上3つを紹介していきます。
テキストエディターツールが決まれば、あとは実践に移るだけですよ。それではさっそく解説していきますね。
Visual Studio Code

2015年に登場した比較的新しいツールなのが、Visual Studio Codeです。他のテキストエディターツールよりも動作が速いとも言われているんですね。
Visual Studio Codeはオープンソースかつ無料で使うことができるツールでもあります。また、豊富な拡張機能を追加することも可能できます。
ツール内のドキュメンテーションページでは、様々な言語を設定する方法が紹介されておりサポートも充実しています。Visual Studio Codeは経験の浅い方から上級者までおすすめのサービスになります。
Sublime Text

Sublime Textもおすすめのテキストエディターツールの1つなんです。体験使用のためのテスト版もありますが、基本的に継続して使用するのであれば有料のコンテンツとなります。
コンテンツは有料であるものの、容量が軽く1つのライセンスで複数のデバイス使用ができるなどテキストエディターツールの中でも高度な機能を備えているんですね。
ユーザーがより効率的にコーディングできるよう、ショートカット機能など自由度の高いカスタマイズ機能が便利なのも特徴です。コーディングの機会が多いフロントエンドエンジニアにはおすすめのサービスです。
Atom

開発者向けのテキストエディターツールとしては、Atomが挙げられます。経験豊富な開発者におすすめのツールなんですね。
すべてのプロジェクトでリアルタイムの編集・共有をすることができリモートにも最適です。他の開発者の変更点も確認することができるんですね。
またAtomは、WordPressの仕様と似てる部分があることからもフロントエンドエンジニアに向いていると言えます。スキルアップなどを考えている方には、Atomがおすすめです。
フロントエンドエンジニアになるにはロードマップを元に日々継続して学習しよう
フロントエンドエンジニアは、エンジニア職の中でも幅広い知識や技術が求められる仕事です。だからこそ常に新しい情報や知識をキャッチアップし続けていかなければならないんですね。
ただ、フロントエンドエンジニアとしての基礎知識やスキルがなくては実際に活躍することはできません。
基礎知識を身につける学びや勉強の中で、日常的に学習する習慣を身につけていきましょう。
また、フロントエンドエンジニアの学習の幅を広げるために資格を取得するのもおすすめなので、興味がある方は是非参考にしてくださいね。
→フロントエンドエンジニアにおすすめな資格10選!求められるスキルも紹介
まとめ
今回は、未経験からフロントエンドエンジニアになるためのロードマップ について解説しました。
要求の高い職種であるからこそ、やりがいもあるのがフロントエンドエンジニアです。
これからのキャリアの中でフロントエンドエンジニアを視野に入れている方は、本記事を参考にしてみてください。