「HTML/CSSの副業案件って稼げるのかな?」
「経験が浅くてもHTML/CSSの副業案件って獲得できる?」
HTML/CSSはコードの記載がそれほど難しくないため、習得難易度が低めと言われるプログラミング言語の1つです。
未経験者や初心者でも独学でスキルの習得が可能なうえに、Webサービスやアプリ開発に欠かせない言語のため需要も高い傾向にあります。
だからこそ、HTML/CSSのスキルを身につけて副業を開始し、収入を上げたいと考える人もいるはず。
そこで、今回はHTML/CSSの副業で稼ぐための方法を、必要なスキルや案件の獲得方法と交えて紹介します。合わせて、案件例や報酬を上げるコツも解説するので、参考にしてください。
目次
HTMLCSS副業で稼げる報酬の目安

ITエンジニア向けの案件は、経験に応じて稼げる報酬額が変わります。
そこで、ここでは次のトピック別にHTML/CSS副業で稼げる報酬の目安を紹介します。
未経験の場合:~4万円/月ほど
未経験の場合は、HTML/CSS副業案件で4万円ほど稼げます。
HTML/CSSの実務経験がなければ、副業案件を獲得するのはそれほど簡単ではありません。
なぜなら、レバテックフリーランスや求人ボックスのような求人サイトでは、大きなプロジェクトを抱えるため、実務経験を最低1年以上積んだエンジニアを採用するからです。
とはいえ、クラウドソーシングサイトなら実務未経験でも副業案件を獲得できる可能性があります。
クラウドソーシングサイトが抱える案件は、個人開発の手伝いといった案件もあり、長期的に仕事を任せられる人を探すため、人間性を重要視する案件もあるからです。
具体的には、クラウドワークスで次のようなHTML/CSSの実務経験を問わない副業案件が掲載されています。
| 仕事内容 | Webサイトのコーディング |
| 開発環境 | HTML/CSS |
| 採用条件 | ポートフォリオの提示 サイト作成の経験 |
| 特徴 | 契約後、打合せ時に報酬や納期を相談あり |
出典:クラウドワークス
クラウドワークスではHTML/CSSの経験やスキルがそれほどなくても、やる気があり納期を守れる人であれば、採用条件を満たす案件があります。
そのため、HTML/CSSの実務未経験なら、まずは参画可能な副業案件を見つけ、経験を積むのが賢明です。
実績をつければ、次第に経験者向けの副業案件の採用条件を満たすうえに、報酬アップも期待できます。
経験者の場合:~60万円/月ほど
HTML/CSSの経験者の場合は、副業案件で60万円ほど稼げる案件もあります。
実務経験があれば、求人サイトに掲載されている高単価な案件を獲得しやすくなるものの、稼働時間により稼げる報酬額が次のように異なります。
| 稼働時間 | 単価 |
| 週1~2日 | 15~40万円 |
| 週3~4日 | 30~60万円 |
2024年3月時点のフリーランスhubの情報をもとに記載しています。
そもそも、HTML/CSSはWeb開発に欠かせない技術です。前述したとおり、HTML/CSSはWebサイト上でテキストや画像のデザインまたはレイアウトを変えるために利用されます。
そのため、HTML/CSSには需要があり案件数が豊富なため、条件にあう案件を見つけやすい言語でもあります。
とはいえ、HTML/CSSの副業案件で週3日稼働し単価40万円以上の案件を獲得するには、豊富なスキルや関連知識、経歴が必要になるのも事実です。
HTMLCSS副業の案件例

ここからは、HTML/CSS副業の案件例を、4つにまとめて紹介します。
案件例1:Webサイトのコーディング業務
HTML/CSSの副業案件には、次のようなWebサイトのコーディング業務があります。
| 仕事内容 | 医療機関向けWebサイトの下層ページコーティングを主に担当 |
| 開発環境 | HTML CSS 環境:Wordpress |
| 採用条件 | HTML/CSSを用いた修正経験 HTMLを用いたコーディング経験 Webサイト作成経験 |
| 特徴 | 週3日稼働から可能 |
2024年3月時点のフリーランススタートの情報をもとに記載しています。
上記のように、WebサイトをWordpressで作成することが数多くあります。
WordPressとは、ブログやホームページ作成に利用されるソフトウェアを指すことばです。Wordpressでは見出しや画像、テキストをブロック単位で管理できるため専門的な知識がなくとも、ブログやホームページの作成が可能なため世界的に人気があります。
そこで、Webサイトのコーディングでは次のようなスキルが必要です。
- HTML/CSSの経験
- WordPressの知識
- Webサイト作成経験
近年では、Wordpressの開設を自動化するサービスもあります。利用経験がなくとも、Wordpressを活用しWebサイトの作成が容易になりつつあるため、今後もWordpressの人気は高い傾向にあると考えられます。
そのため、HTML/CSSのスキルを身につけ次第、Wordpressの知識を習得するのが賢明です。
案件例2:広告用LP制作業務
次のような広告用LP制作業務は、HTML/CSSの副業案件の1つです。
| 仕事内容 | 化粧品業界向けLP制作のコーディング作業 |
| 開発環境 | HTML CSS ソフト:Photoshop、illustrator |
| 採用条件 | LP制作経験 HTML/CSSを用いた実務経験 Photoshop、illustratorを用いた実務経験 |
| 特徴 | 週3日稼働から可能 |
2024年3月時点のフリーランススタートの情報をもとに記載しています。
LP制作とは、Web広告をクリックした際のリンク先でよく見られるライティングページの作成を指すことばです。Web広告から流入したユーザーに商品やサービスの利点を伝え、資料請求や購入を促すためのものになります。
LP制作では商品やサービス内容をより詳しく伝えて購買意欲を高める目的で、グラフや図表の利用が欠かせません。
グラフや図表または写真の加工には、次のようなグラフィック制作ソフトを利用することがあります。
- Photoshop:画像のトリミングや写真加工など
- illustrator:グラフや図表の作成など
Photoshopとillustratorでは得意な分野が異なるため、上手く使い分けることでクオリティの高い広告の作成が可能です。
そこで、広告用LP制作業務では次のようなスキルが必要になります。
- HTML/CSSの経験
- Photoshop、illustratorを用いた経験
- LP制作経験
- Webデザインの経験
広告用LP作成業務を行うならHTML/CSSを取得後、Photoshopやillustratorのグラフィック制作ソフトのスキルを身につけるのが賢明です。
Photoshopやillustratorのスキルを取得次第、Webデザインの知識を身につけましょう。
案件例3:3Dシュミレーターの開発
HTML/CSSの副業案件には、次のような3Dシュミレーターの開発があります。
| 仕事内容 | PlayCanvasを用いた3Dシュミレーターの開発 |
| 開発環境 | HTML CSS 環境:Unity |
| 採用条件 | ゲーム開発の経験 Webアプリケーションの開発経験 HTML/CSSを用いたフロントエンド開発の経験 |
| 特徴 | 週3日稼働から可能 |
2024年3月時点のフリーランススタートの情報をもとに記載しています。
PlayCanvasとは、3DコンテンツをWebブラウザ上で表示できるゲーム開発プラットフォームを指すことばです。
PlayCanvasを利用すれば、あらゆるブラウザやデバイスで利用できるため、数多くのゲーム開発で利用されます。
加えて、Unityとは2Dまたは3Dのゲーム開発に対応したゲームエンジン(ゲーム制作に必要な機能をまとめたもの)です。ゲーム開発にゲームエンジンを利用すると、作業効率が上がるため利用頻度が高い傾向にあります。
そこで、3Dシュミレーターの開発には次のようなスキルが必要です。
- HTML/CSSを用いたフロントエンド開発の経験
- ゲーム開発の経験
- Unityの利用経験
- PlayCanvasの利用経験
3Dシュミレーターを用いたゲーム開発を行うならHTML/CSSのスキルを取得後、Unityを利用しゲーム開発を行うのが賢明です。
加えて、PlayCanvasの利用経験を積みましょう。
案件例4:Webサイトのデザイン制作
次のようなWebサイトのデザイン制作も、HTML/CSSの副業案件の1つです。
| 仕事内容 | パソコンとスマートフォン両方のWebサイトデザインを担当 |
| 開発環境 | HTML CSS ソフト:Photoshop、illustrator |
| 採用条件 | HTML/CSSを用いた実務経験 Photoshop、illustratorを用いた実務経験 Webサイトのデザイン経験 |
| 特徴 | 週3日稼働から可能 |
2024年3月時点のフリーランススタートの情報をもとに記載しています。
Webサイトのデザインでは、UI/UXを意識したサイト作りが求められます。
UIとは、ユーザーとサービスの接点を指すことばです。たとえば、サイトの見やすいレイアウトやフォント、TOPに戻るボタンの作成などを示します。UIではユーザーがWebサイトを利用する際、操作に迷わない配慮が求められるのです。
一方、UXとはサービスを通じてユーザーが得る体験を指します。具体的には、サイト遷移の読み込みや登録フォームの手順を進め、スムーズに操作できることが大切です。
そこで、Webサイトのデザイン作成では次のようなスキルが必要になります。
- HTML/CSSを用いた経験
- UI/UXを意識したWebサイトのデザイン経験
- Photoshop、illustratorの利用経験
Webサイトのデザイン制作を行うなら、HTML/CSSのスキルを身につけ次第、UI/UXの知識を習得するのが賢明です。
UI/UXを意識したWebサイトのデザインができると、Webデザインの副業案件を獲得しやすくなります。
HTMLCSSの副業を獲得する3つの方法

ここからは、HTML/CSSの副業を獲得する方法を、3つにまとめて紹介します。
クラウドソーシングサイトを利用する
HTML/CSSの副業を獲得するには、クラウドソーシングサイトを利用する方法があります。
クラウドソーシングサイトとは、インターネット上で仕事のやりとりを行う業務形態です。仕事の依頼者がサイト上に案件を掲載し、閲覧者がこれまでの経歴や習得スキルの記載と共に、仕事へ応募します。
クラウドソーシングサイトでは、案件の応募時に面談を実施することはほぼありません。多くの場合、簡単なメッセージのやりとりのみを行います。そのため、依頼者との連絡をスムーズにすることが採用を高めるポイントの1つです。
案件へ採用され次第、契約ボタンを押すと、仕事が開始されます。
クラウドソーシングサイトのなかでも、特に案件数が豊富なのは次のようなサイトです。
具体的に、クラウドソーシングサイトには、次のような副業案件が掲載されています。
| 仕事内容 | デザイナー業務 |
| 採用条件 | Webデザインの経験がある人 HTML/CSS、Javascriptの利用経験 Photoshop、illustratorを用いた経験 コミュニケーションが取れる人 |
| 報酬 | 仕事内容により異なる |
| 納期 | 案件により異なる |
出典:クラウドワークス
クラウドソーシングサイトではインターネットでメッセージのやりとりのみを行い仕事をするため、依頼者と綿密にコミュニケーションがとれるのかはカギになります。
なかには、仕事の途中で連絡が途切れる依頼者もいるのも事実です。トラブルに巻き込まれないためにも、依頼者の評判や口コミを閲覧し、やりとりに問題ない人であることを確認するのが賢明です。
知人から案件を紹介してもらう
知人から案件を紹介してもらうことも、HTML/CSSの副業を獲得する方法の1つです。
ここでいう知人とは、フリーランスで働く知り合いを指します。フリーランスは案件を途切れづらくするため、複数案件を同時に獲得する場合があるのです。
どの案件にも納期があり作業に追われる可能性があるため、フリーランスの知り合いに声をかけると仕事の一部を任せてもらえることがあります。
知人なら、あなたのスキルを把握しやすいうえに人間性を理解しているため、WebサイトのHTML/CSSを用いたコーディングのみといった適した仕事のピックアップが可能です。
知人からの案件紹介は仕事内容に融通が効きやすく、スキルレベルに応じた仕事を任せてもらいやすいといった安心感があります。加えて、継続的に案件を紹介してもらえる可能性が高いというメリットもあるのです。
ただし、納期遅れといったミスをすると人間関係も悪くなるうえに、単価交渉がしづらいというデメリットを念頭に置きましょう。
エージェントを利用する
HTML/CSSの副業を獲得するには、エージェントを利用する方法もあります。
エージェントとは、案件の紹介から契約締結までを担当者に任せる形態です。ほとんどのエージェントでは担当者とヒアリングを行い、これまでの経歴や習得スキルに加え副業案件の希望条件を共有します。
担当者と共有した情報より、最適な副業案件の紹介や取引先との面談調整、双方の合意が取れれば契約締結へと進むのです。
エージェントごとで抱える案件数は異なります。より希望条件に近い副業案件を獲得するには、次のような案件数の多いエージェントの利用がおすすめです。
なかでも、非公開案件が豊富であり、継続的に案件紹介が可能な『フリーランスのミカタ』がおすすめです。

出典:フリーランスのミカタ
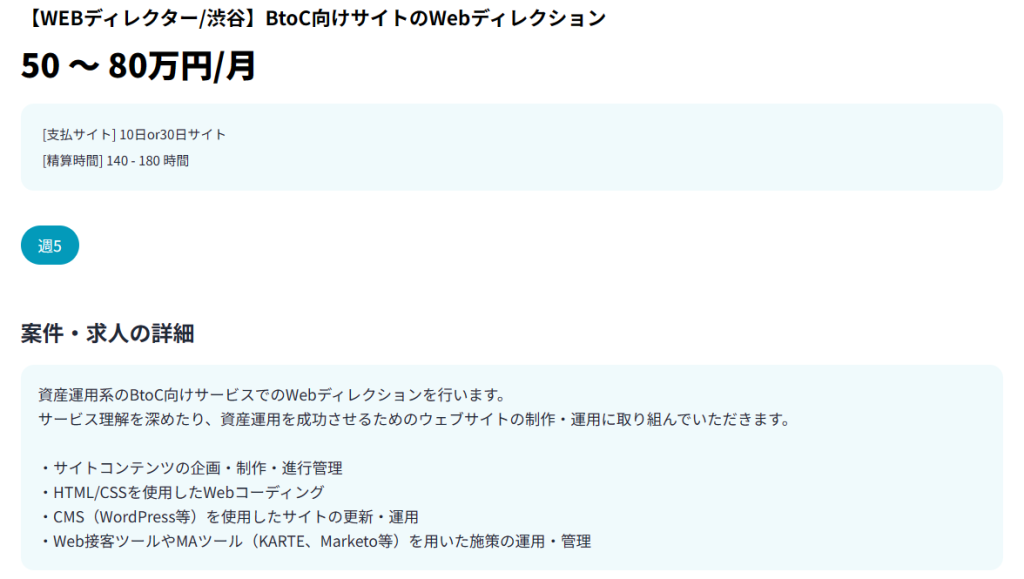
フリーランスのミカタには、たとえば次のようなHTML/CSSの案件が掲載されています。

出典:フリーランスのミカタ
加えて、フリーランスのミカタなら週3日から稼働可能な案件を豊富に扱うため、条件にあう副業案件が見つかりやすいです。
他の副業案件を確認したい人は、下のボタンから自分にあう案件を探してみてください。
なお、フリーランスのミカタを詳しく知りたい方は、次の記事もご参考にしてください。
→ フリーランスのミカタとは?サービス内容や特徴、メリット・デメリット、口コミも紹介
HTMLCSS副業案件の獲得に必要なスキル3つ

安定的にHTML/CSSの副業案件を獲得するには、スキルが欠かせません。そこで、HTML/CSS副業案件の獲得に必要なスキルを、3つにまとめて紹介します。
スキル1:HTML/CSSの利用経験
HTML/CSS副業案件の獲得には、HTML/CSSの経験が不可欠です。
取引先は仕事をスムーズに進めるため、HTML/CSSのスキルを身につけた人を採用する傾向にあります。
とはいえ、HTML/CSSのスキルレベルを数値化することは困難です。そのため、次のようなHTML/CSSの利用経験が重要視されます。
- HTML/CSSを利用したプロジェクトの規模
- HTML/CSSの実務経験年数
- HTML/CSSを用いた個人開発の経験 など
上記のようなHTML/CSSの経験が豊富なほど、取引先からスキルレベルが高いと判断されやすくなります。
特に、高単価なHTML/CSSの副業案件では豊富なスキルが必要なため、HTML/CSSの経験は欠かせません。
スキル2:グラフィック制作ソフトを用いた経験
HTML/CSS副業案件の獲得には、グラフィック制作ソフトを用いた経験が欠かせません。
前述したとおり、HTML/CSSを用いた案件ではWebサイトのデザインやコーディングの仕事が数多くあります。
Webサイトは主にテキストで記載されるものの、写真や図表などを載せてユーザーに伝わりやすくするための工夫をするのです。
見やすい写真や図表などを載せるには、グラフィック制作ソフトの利用が必要になります。
特に利用頻度が高いのは、次のようなソフトです。
- Photoshop
- illustrator
上記のソフトは副業案件の獲得時に利用経験を問われることが多いため、最優先にスキルを習得するのが賢明です。
クオリティの高い写真や図表をWebサイトに載せるには、Photoshopとillustratorの特徴を把握し、使い分けができることが求められます。
スキル3:UI/UXに関する知識
UI/UXに関する知識も、HTML/CSS副業案件の獲得には不可欠です。
前述したとおり、HTML/CSS副業案件ではWebサービスの開発が数多くあります。Webサービスは、ユーザーに見やすくわかりやすいものでなければ利用者は離れていくため、UI/UXの知識は重要です。
UI/UXの知識があるのかは、ポートフォリオにまとめると取引先に伝わります。これまでの実績として、開発を担当したWebサービスのURLを提示すれば、閲覧できますからね。
特にWebデザイナーで副業案件を獲得するなら、UI/UXの知識は欠かせません。ユーザー目線に立ち、Webサービスのレイアウトや操作性を考え、利用満足度の高いデザインにする必要があるからです。
そのため、UI/UXを意識したWebサービスが作れると、HTML/CSSの副業案件を獲得しやすくなるうえに、高単価な案件を獲得しやすくなります。
HTMLCSS副業案件で報酬を上げる4つのコツ

最後に、HTML/CSS副業案件で報酬を上げるコツを、4つにまとめて紹介します。
コツ1:Javascriptのスキルを習得する
HTML/CSS副業案件で報酬を上げるコツは、Javascriptのスキルを取得することです。
HTML/CSSに加え、Javascriptのスキルも身につけると、高単価な案件を獲得しやすくなります。
Javascriptは、Webサービスに動きをつける際に利用されるプログラミング言語です。具体的には、テキストにスライドや点滅といった動きをつけたり、画像をクリックすると拡大表示されるポップアップ表示ができます。
Webサービスに動きをつけると、ユーザーの注目を集められるうえに、利用者の満足度向上につながるのです。
ユーザーが利用し続けてくれるとWebサービスからの離脱率を下げられ、商品などの購買意欲を高めたり広告収入を上げられます。
そのため、JavascriptといったWebサービス制作に必要なスキルを多く身につけるほど、高単価な案件を獲得しやすくなるのです。
コツ2:Webデザインのスキルを身につける
Webデザインのスキルを身につけることは、HTML/CSS副業案件で報酬を上げるコツの1つです。
HTML/CSSを用いた案件では、Webデザインの副業案件が数多くあります。コーディングのみならず、Webサイトそのものを制作する案件ではWebデザインのスキルは欠かせません。
Webデザインでは、Webサイトのレイアウトや文字色などほぼ全てのことに関わります。ユーザーに注目させたい文章に目立つ色をつけたり、写真を大きく載せることはWebサイト作りに重要ではあるものの、全体のバランスを考えることも大切になります。
そこで、デザイナーやアーティストが実践する『デザインの原則』を参考にWebサイトを制作することもおすすめです。
ただし、Webデザインにルールがあるわけではありません。Webデザインを構成する要素をどのように適応させるかはWebデザイナーのセンスでもあります。
そのため、さまざまなWebサイト作成に携わりWebデザインのスキルを身につけることが賢明です。
コツ3:オーサリングの経験を積む
HTML/CSS副業案件で報酬を上げるコツの1つは、オーサリングの経験を積むことです。
オーサリングのセンスを磨くと人気Webサイトを作れるため、実績が増えます。人気サイトを作成した実績が多いほど、取引先からの評価が上がるため高単価な副業案件を獲得しやすくなるのです。
そもそも、オーサリングとはテキストや画像または動画を組み合わせて1つのコンテンツを作成することを指すことばです。
具体的には、YouTubeやSNSに投稿する際に行う『動画編集』や結婚式場などの施設案内で流れる『紹介動画』があげられます。
ともに、動画に字幕をつけたり映像に効果音やBGMをつけるため、オーサリングに含まれます。
Webサービスはオーサリング次第で人気が左右されるものの、演出や編集にはセンスが問われるのです。
そのため、さまざまなオーサリング経験を積める案件へ参画し実績を積めば、高単価な副業案件を獲得しやすくなります。
コツ4:Webディレクターの経験を積む
Webディレクターの経験を積むことも、HTML/CSS副業案件で報酬を上げるコツの1つです。
Webサービスのコーディングやデザインの経験を数多く積んだら、ディレクターとして制作責任者の業務に挑戦すると、報酬アップが期待できます。
WebディレクターはWeb開発の豊富な経験に加え、チームのメンバーに的確な指示を行うことや作業進捗を管理しなければなりません。
そのため、マネジメント能力やスケジュール管理のスキルを身につける必要があります。作業全体を把握し、まとめ役を担うには、リーダーシップや綿密なコミュニケーションをとることも不可欠です。
加えて、的確な指示を出すには頭の中のイメージを正確に言語化することも重要になります。正しく伝わらなければ、チームメンバーの受け取り方が異なる可能性がありますからね。
そこで、技術的なスキルのみならずヒューマンスキルも身につけWebディレクターの経験を積めば、報酬アップが期待できます。
まとめ
今回は、HTML/CSSの副業で稼ぐための方法を、必要なスキルや案件の獲得方法と交えて紹介しました。
HTML/CSSを用いた副業案件には、コーディングやWebデザインの業務があります。Web開発に欠かせないスキルのため需要があり、案件数も豊富です。
ただし、安定的にHTML/CSSを用いた副業案件を獲得するには、HTML/CSSの利用経験に加え、グラフィック制作ソフトやUI/UXの知識が必要になります。
ユーザーに考えさせないWebサービスを制作すれば、利用満足を高められ、実績になります。豊富な実績があるほど、高単価な案件を獲得しやすくなるため、Web制作に必要なスキルを数多く身につけるのが賢明です。