「ポートフォリオってどうやって作ればいいの?」
「ポートフォリオを作るうえでのコツは?」
「ポートフォリオの参考となるサイトを知りたい」
フリーランスwebデザイナーにとってポートフォリオとは、仕事獲得における重要な営業道具。ポートフォリオを作成することで、あなたの実績や何を作れるデザイナーなのかを企業様やクライアントにアピールできます。
逆に言えば、ポートフォリオでうまくアピールできなければ仕事を獲得するのは難しいかもしれません。
しかしいざポートフォリオを作成しようと思っても、どのように作ればいいのかわからない人もいるでしょう。参考サイトが知りたいなんて思いますよね。
そこで今回は、フリーランスWebデザイナーが参考にするべきポートフォリオサイトから注意点や作成するポイントなどを紹介していきます。
フリーランスWebデザイナーを目指している方は是非参考にして取り組んでみてください。
それでは解説していきます。
目次
- フリーランスWebデザイナーのポートフォリオを作る上での注意点
- フリーランスWebデザイナーの参考になるポートフォリオサイト10選!
- サイト内回遊もしやすく統一感のある「UNDERLINE」
- 利便性を追求したシンプルデザイン「TAKAYA OHTA」
- 独自性に溢れたサイトデザイン「NAOKI FUKUSHIMA」
- ユーザー目線で設計されたサイトデザイン「Hasegawa Hiroshi」
- アニメーションで独自の世界観を表現する「YUTO TAKAHASHI」
- シンプルでわかりやすく実績を表現する「maima.me」
- オシャレな配色でデザインを引き立てる「mouf design」
- 製作者のコンセプト溢れるサイトデザイン「ひつじウェブ」
- 印象強いメッセージが伝わるサイトデザイン「えともじ」
- 遊び心で独自性を表現したサイトデザイン「Kuon Yagi」
- フリーランスWebデザイナーのポートフォリオを作る上での5つのポイント
- フリーランスWebデザイナーのポートフォリオまとめ
フリーランスWebデザイナーのポートフォリオを作る上での注意点
ポートフォリオは将来仕事を獲得していくうえで、非常に重要となります。フリーランスにとってあなたがどのような仕事ができるのかを可視化させて、クライアントに見せるために必要なものです。
履歴書や職務経歴書よりも重要になると思ってもいいでしょう。
まずは、フリーランスwebデザイナーがポートフォリオを作成するうえで注意するべき点は以下の3つです。

上記の3つが注意点です。フリーランスWebデザイナーの方で、まだポートフォリオを作成していない人は、要チェックです。
1.テンプレートを使用しない
Webデザイナーなのであれば自身でオリジナルのサイトを作るのが1つの実績になります。なので、乱用されているテンプレートなどを使うよりも、一つの実績としてオリジナルで作成するのがおすすめです。
あなたが作ったポートフォリオサイトに訪れるだけで、どんなWebデザインができるのか相手に伝わり仕事獲得のチャンスになりますよね。
ただ、時間をかけて作成しても見てもらえなければ意味もなくテンプレートで作成することをおすすめする意見もあります。
しかし仕事を獲得するために作成する作業に対して見てもらえないという前提で作業をするのもおかしいはず。
フリーランスwebデザイナーとしてプロ意識を持って独自のポートフォリオ作成に取り組みあなたの実績やスキルをアピールしましょう。
2.掲載する実績を厳選する
すべての実績を掲載しても意味がないです。最大でも10個程度に絞りましょう。
なぜなら、全実績を細部まで細かく見る人はいないからです。
なので、過去の実績名の中でも売上に貢献できたとか、相手の期待以上の仕事ができたとか、何かしらの指標をおいて実績を選定し、案件獲得につながりそうな実績を選びましょう。
お仕事を依頼する企業様やクライアントが期待することは、依頼した成果物がどれだけ売上につながるかという結果です。事実と根拠を元に数字などを用いてあなたの実績をアピールしましょう。
3.実績はバリエーション豊かに
Webデザインを依頼したい企業の業種、業態は様々です。
なので、同じ業種業態だけでなく様々な業種、業態や成果物(ECサイトやロゴ、LP、Webサイト)などがあると、何ができる人なのか伝わります。
ECサイトを作りたい企業がECサイトを作ったことない人に依頼をしたいか?ってなるとそうではないですよね。
フリーランスWebデザイナーへ依頼することは、プロにおまかせしたいと思っている企業がほとんど。
だからこそ依頼をする企業様やクライアントのお仕事依頼の目的や意図にあうような実績をアピールしましょう。
フリーランスWebデザイナーの参考になるポートフォリオサイト10選!
ここからは、フリーランスwebデザイナーがポートフォリオを作成するうえで参考にするべきポートフォリオサイトをご紹介していきます。
ポートフォリオを作成するうえで現在フリーランスとして活躍されている方々のポートフォリオサイトを参考にヒントを得て、あなた独自のポートフォリオサイト作成に活かしていきましょう。
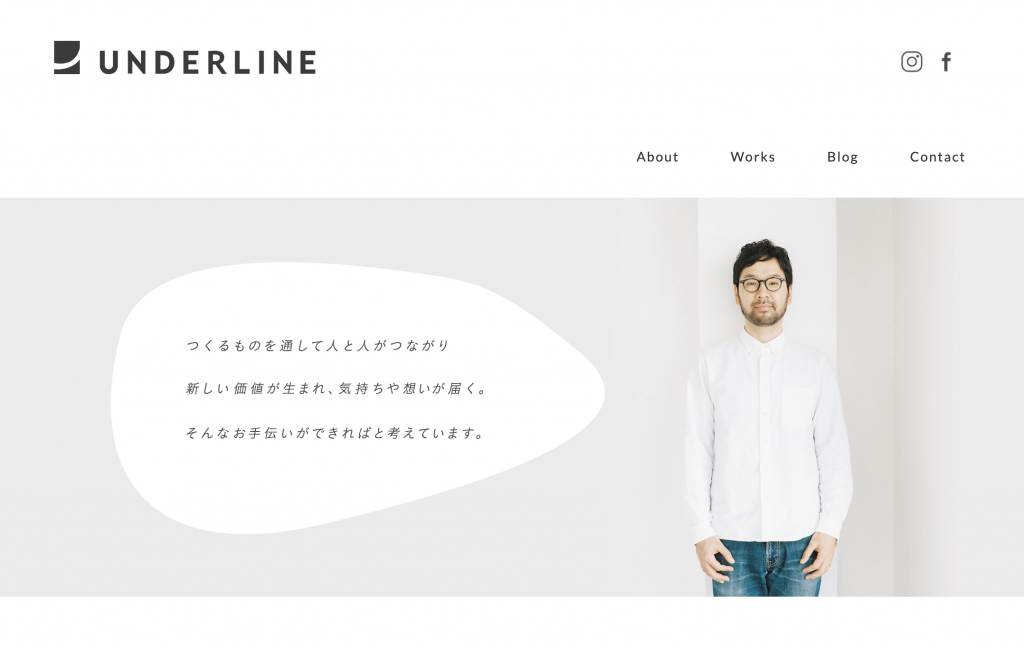
サイト内回遊もしやすく統一感のある「UNDERLINE」

web制作におけるディレクション、デザイン、コーディングなどをフリーランスでおこなう徳田優一さんのポートフォリオサイト。
白で統一されたwebデザインからは誠実さが伝わり、徳田さんご自身の写真とともに仕事に対する信念がアップされていることで好印象を感じます。
トップページでServiceとWorksをわかりやすくまとめていることによって、お仕事の依頼をされる企業様やクライアントに向けて何ができるのか、実績を踏まえてしっかりアピールできています。
また、トップページから徳田さん自身の日常を発信されているBlogも見れるのですが、スキルや実績以外に徳田さん自身の人柄も伝わってきます。仕事をするうえで何ができるかも重要ですが、誰とするかも重要です。
実績やスキル以外に自身の人柄もアピールしたい人は徳田さんのポートフォリオサイトを是非参考にしてみてください。
UNDERLINE 大阪でフリーランスのWeb制作を行っています。
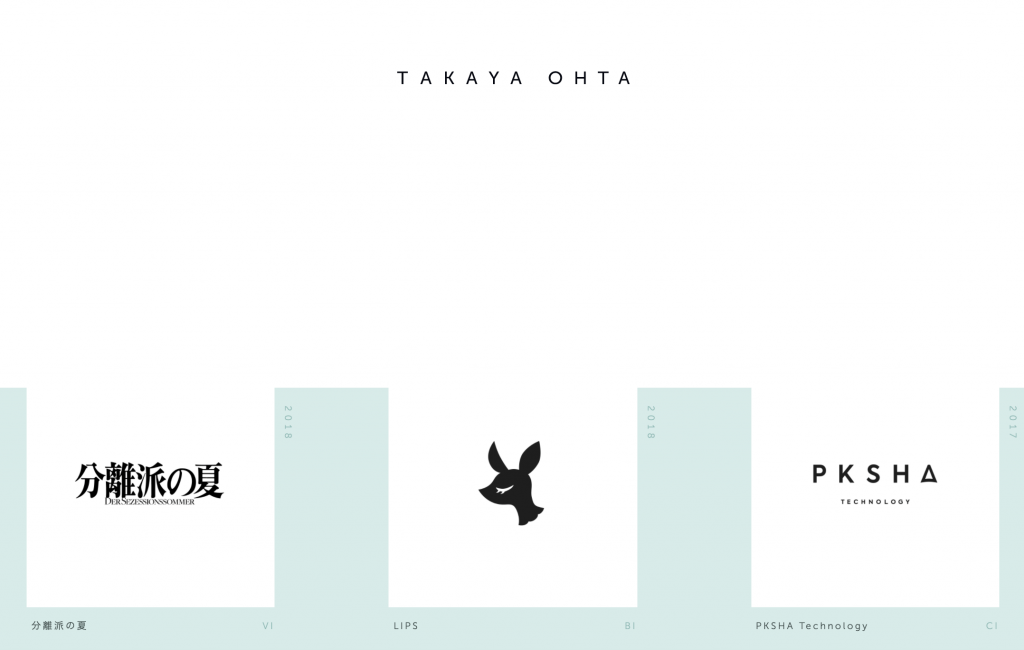
利便性を追求したシンプルデザイン「TAKAYA OHTA」

デザイナー兼アートディレクターのタクヤ・オオタさんのポートフォリオサイト。
シンプルなデザインのサイトでは、タクヤ・オオタさんが制作したwebサイトやロゴデザインなどの18作品の実績がみられます。
白で統一されているサイトデザインですが、作品をクリックするごとに背景のデザインも鮮やかに変わり作品の特徴を視覚的に表現されています。
また、作品をクリックするとタクヤ・オオタさんが制作した作品の制作秘話、どのような仕事をどんな思いで制作されたのか説明されているため、実績やスキルはもちろんタクヤ・オオタさんの仕事への信念もしっかりアピールできています。
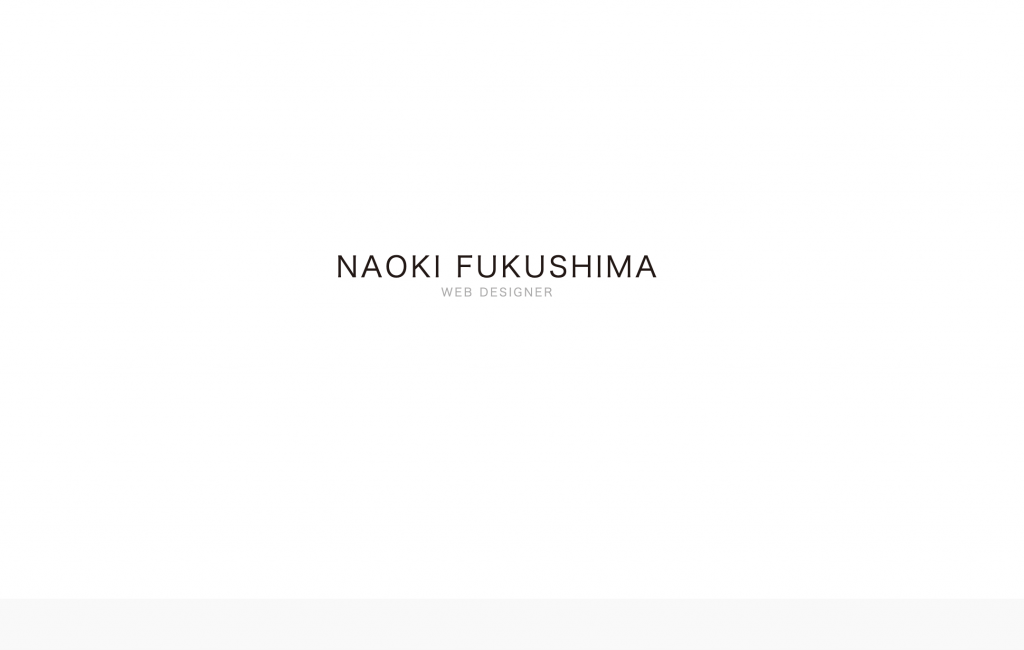
独自性に溢れたサイトデザイン「NAOKI FUKUSHIMA」

フリーランスwebデザイナーのナオキ・フクシマさんのポートフォリオサイト。他のポートフォリオサイトと比較すると1ページで構成されるデザインは珍しく、文章の割合が多く独自性のあるサイトデザインです。
CONCEPTではフクシマさんのwebデザイナーとしての信念、実直にクライアントと向き合い人にどう映るかを大切にしながら制作に携わっていることが伝わります。
実績も作品をクリックすることでページ全体からサイトの細部まで細かく紹介されており、依頼をする作品のイメージもしやすく信頼して仕事の依頼をできる魅力があります。
独自性のあるポートフォリオサイトを制作したい人は、フクシマさんのポートフォリオサイトを是非参考にしてみてください。
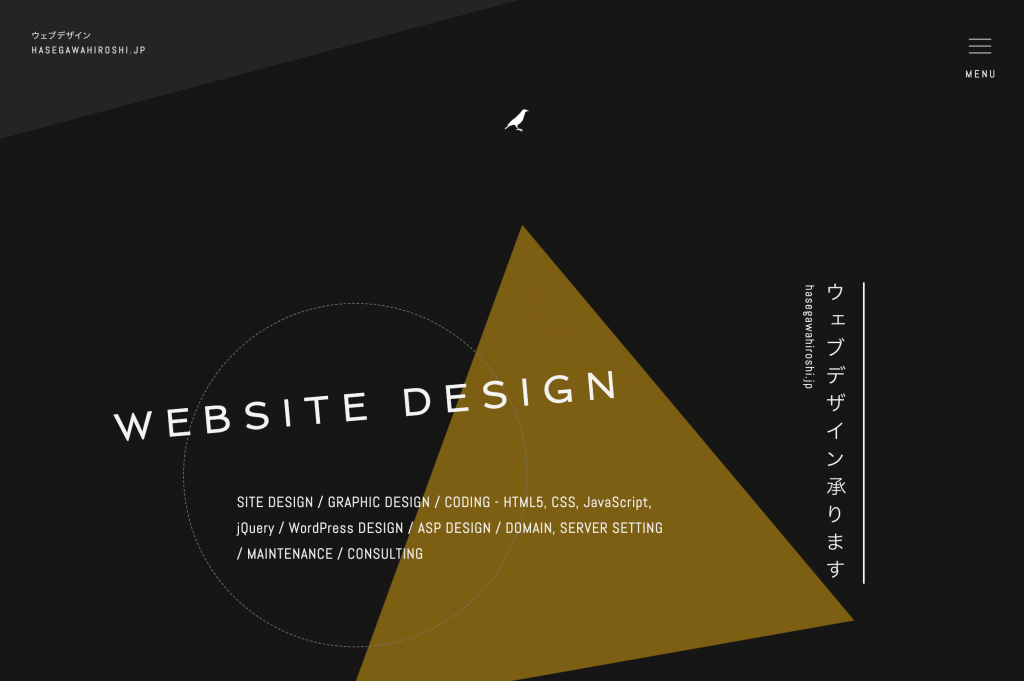
ユーザー目線で設計されたサイトデザイン「Hasegawa Hiroshi」

webサイト制作から設計、デザインやコーディングなどをフリーランスでおこなうwebデザイナーハセガワ・ヒロシさんのポートフォリオサイト。黒をベースとしたサイトデザインは上質さを感じさせ、ハセガワさんの仕事に対する信念や実績を力強く印象的に表現できています。
依頼をされる企業様やクライアントの目線にたち、サービス内容、対応できるデザインの範囲からご依頼方法、事前にできること、できないこと、依頼前に準備しほしものなど細かく表記してくれています。
また、初めてwebデザインを依頼するようなユーザーに向けて制作をするうえで制作が円滑に進むための技術的な情報なども制作ノートにまとめられており、ハセガワさんがユーザー目線になって丁寧に企業様やクライアントと向き合い仕事をされている人柄も伝わってきます。
アニメーションで独自の世界観を表現する「YUTO TAKAHASHI」

web、グラフィックデザイン、フロントエンジニア、写真家、ファッションプローデュースなどフリーランスでおこなうユウト・タカハシさんのポートフォリオサイト。
アニメーションを駆使し独自の世界観を表現し、サイトに訪れたユーザーを飽きさせず引き込むサイトデザインです。
また、作品一つ一つ細かく魅せ方が工夫されており、タカハシさんが作り出す作品への表現の拘りが伝わってきます。作品をクリックするとタカハシさんの仕事の役割や作品の受賞歴も記入されているため、実績やスキルのアピールもできています。
アニメーションを駆使し独自の世界観を表現したポートフォリオサイトを制作したい人は、タカハシさんのポートフォリオサイトを是非参考にしてみてください。
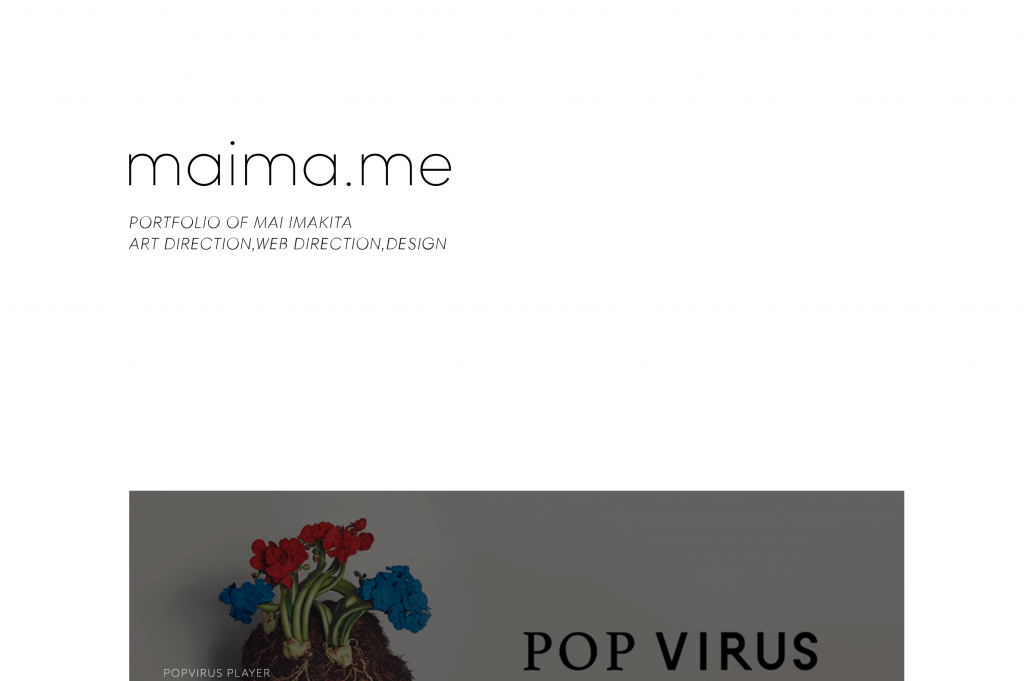
シンプルでわかりやすく実績を表現する「maima.me」

webデザイン,アプリデザイン、ディレクターなどをおこなうImakita Maiさんのポートフォリオサイト。サイトデザインは白で統一されトップページのみで作品や実績をわかりすく伝えています。白をベースとしいることで、色鮮やかに制作された作品が印象に残ります。
作品をクリックするとどのような仕事で、どんな仕事を担当したのかがわかりシンプルなデザインからも実績やスキルがはっきり伝わります。
シンプルでわかりやすく実績やスキルを伝えたい人は、イマキタさんのポートフォリオサイトを是非参考にしてみてください。
オシャレな配色でデザインを引き立てる「mouf design」

web、グラフィック、ゲームUIデザイン制作などをおこなう勘村洋和さんのポートフォリオサイト。モノトーンな色をベースに鮮やかなデザインや図形などを散りばめることで遊び心を演出しながら、制作された作品一つ一つが引き立つようオシャレな配色がされています。
制作された作品はwebサイトならパソコンの形のアイコン、スマートフォンのアイコン、ゲームデザインならスマートフォンのアイコンで何を作って、どのような仕事をしたのかがわかりやすくまとめられています。
また、メニューバーからは仕事の実績や問い合わせ以外に勘村さん自身の趣味や日常を発信されているBlogも見れるのですが、スキルや実績以外に勘村さん自身の人柄も伝わるため、お仕事の依頼をする企業様やクライアントも安心してお仕事の依頼をすることができますよね。
製作者のコンセプト溢れるサイトデザイン「ひつじウェブ」

ホームページ制作、更新、運用、SEO対策、SNS運用などをフリーランスでおこなうマエハラ・マリコさんのポートフォリオサイト。トップページでマエハラさんのweb制作に対する思いがはっきり伝わってくると共に、一目で何ができるのかサービス案内から実績がわかりやすくまとめられています。
実績をクリックすると制作したサイトデザインをパソコン版、スマートフォン版で紹介されており、どのような仕事内容で制作期間なども細かく紹介してくれています。お仕事の依頼をする企業様やクライアントも制作イメージがしやすくなりますよね。
お客様と共にサービスのファンとなり成長させていきたいというマエハラさんの大切にしているコンセプトがサイトデザインのわかりやすさや細部の工夫にあらわれています。
印象強いメッセージが伝わるサイトデザイン「えともじ」

web制作、動画制作、写真撮影、デザインなどのをフリーランスでおこなう清川英恵さんのポートフォリオサイト。白をベースにしたサイトデザインの中で、文字のフォントやサイズを工夫することによって、清川さんの仕事に対する理念、何をできるデザイナーなのかが印象強く伝わります。
デザイン実績は統一感を持って掲載されていることにより見やすさと制作後のイメージがしやすい媒体で紹介してくれています。
また、制作費用も継続的なお客様には定額制、個別発注のお客様には依頼内容にあわせた料金表が細かく掲載されているのでお仕事の依頼をされる企業様やクライアントへの配慮が出来ています。
シンプルなデザインの中から印象強いメッセージを伝えたい人は、清川さんのポートフォリオサイトを是非参考にしてみてください。
遊び心で独自性を表現したサイトデザイン「Kuon Yagi」

写真撮影、デザイン、コーディング、webデザイナーをフリーランスでおこなうクオン・ヤギさんのポートフォリオサイト。遊び心のあるアニメーションを上手く使うことでユーザーが飽きずにサイトを回遊でき工夫されたデザイで引き込みます。
実績に制作したwebサイトのコンセプトからパソコン版、スマートフォン版で紹介されサイトデザインを一覧で見ることができるので、依頼をする企業様やクライアントが制作イメージを持ちやすく紹介されています。
また、ヤギさん自身のスキルセットを棒グラフでわかりやすく表現されていることで、他のポートフォリオサイトではみられない独自性のある工夫でスキルのアピールをされています。
遊び心を持ち合わせながら自身の実績やスキルを伝えたい人は、ヤギさんのポートフォリオサイトを是非参考にしてみてください。
フリーランスWebデザイナーのポートフォリオを作る上での5つのポイント
フリーランスとして活躍されている方々のポートフォリオサイトは参考になりましたか?
あなた自身がどのようにポートフォリオサイトをデザインしていきたいのかという目的にあったサイトを参考に、あなた独自のポートフォリオサイトを作成していきましょう。
ポートフォリオを作る上でのポイントは以下の5つになります。

作成するうえで、抑えておくべき効果的なポイントをそれぞれ詳しく解説していきますね。
Point1:見やすさわかり易さを重視する
ポートフォリオサイトを作成するうえで重要なのはユーザー目線。なぜなら、ポートフォリオサイトを作る目的はポートフォリオサイトを訪れた人が、あなたができることを理解してもらい、お仕事に繋げることです。
目的を忘れて手段が先行してしまえば、不雑なデザインやアニメーションを用いてしまいああなた自身の実績やスキルも伝わらない自己満足のポートフォリオサイトになってしまえば本末転倒。
ポートフォリオサイトを作成するうえでは中身よりも、相手にどう伝わるかが重要です。
初めてwebデザインの依頼をするユーザーがあなたのポートフォリオサイトを訪れてもお仕事の依頼がスムーズにしやすいようなサイト設計を意識して作成することをおすすめします。
Point2:自分の強みをアピールする
あなたに仕事を依頼したいと企業様やクライアントが思ってくれるためには、あなた自身の強みをアピールし独自性のあるポートフォリオサイトを作成しましょう。
あなたが得意とするデザインやアニメーションスキルなどをサイト内で表現することであなた自身の強みを効果的にアピールできます。
実績や受賞歴も網羅的に掲載するのではなくあなたの強みや多様性をアピールするために厳選するのがベストです。
同じ業種業界の実績だけでなくアパレルや飲食、美容などの様々な業種業界の実績を掲載することで、いろいろな業種業態の人でも対応可能であることをアピールしましょう。
また、実績を掲載する場合はビジュアルだけではなく、依頼内容や背景、作成過程を一緒を掲載することで、あなたのへの理解が深まるのでおすすめです。
Point3:自作したWebサイトを使用する
上記でも解説したように、テンプレートなどでポートフォリオを作成することも可能です。
しかしWebデザイナーなのであれば自身でオリジナルのサイトを作成しましょう。自作したポートフォリオサイトもあなたの実績になります。
あなたが作ったポートフォリオサイトに訪れるだけで、どんなWebデザインができる人なのかお仕事の依頼をする企業様やクライアントもイメージできるため一石二鳥です。
Point4:顔写真などを掲載する
顔写真などの掲載はマストです。
顔写真が掲載されているだけで、サイト自体の信頼性が高まります。ペンネームや作成したプロフィール画像だけだと、相手は不安になる可能性が高いです。
実名とともに顔写真を掲載して、仕事を依頼する以前にまずはあなた自身を信頼してもらうように努力しましょう。
また、SNSへの動線を貼り付けておくことで、あなたの人柄なども伝わりやすくなるのでおすすめですよ。
Point5:各種SNSへの発信と導線を確保する
ポートフォリオサイトを作成できたら積極的にSNSで発信しましょう。なぜならあなた自身のポートフォリオサイトの認知度を高めない限り人気度は上がらないからです。
あなたのポートフォリオサイトの閲覧数を増やすには、検索エンジンから見てもらうか、SNSから見てもらうかの2通りがベターです。
しかしあなたのポートフォリオサイトへ検索エンジン経由で訪れる人は限りなくゼロに近いです。なぜなら、SEOの対策をして作るわけではないですからね。
ではどうすればいいのか?
シンプルにSNSでの発信を増やし、SNSからポートフォリオサイトへ訪れるクライアントを増やすのがベストです。また、個人ブログなどを行いブログからの経由でポートフォリオサイトに導線を作るのもいいですね。
このように様々な集客媒体を活用し、あなたのポートフォリオサイトへの導線を確保し案件獲得につなげるのがおすすめです。
フリーランスWebデザイナーのポートフォリオまとめ
今回はフリーランスWebデザイナーのポートフォリオ作成についてのポイントを紹介させていただきました。
フリーランスWebデザイナーにとってポートフォリオは営業道具として重要な役割を担います。
あなた自身の実績やスキルをどのように表現したいのか明確にしたうえで、独自性のあるポートフォリオサイトを作成しましょう。