「フリーランスエンジニアはポートフォリオを作った方がいいの?」
「参考になるポートフォリオを知りたい!」
「ポートフォリオの作り方って?」
この記事を訪れたあなたは、このような疑問を持っているのではないでしょうか?
ポートフォリオというと、Webデザイナーが営業に使うイメージがあるかもしれませんね。フリーランスエンジニアの場合もポートフォリオは営業ツールとして活躍します。
そこで今回は、フリーランスエンジニアが参考にするべきポートフォリオ5選を紹介!
ポートフォリオの作成手順や注意点についても解説します。
この記事を読めば、フリーランスエンジニアに必要なポートフォリオの作成方法を理解できますよ。
なお、フリーランスの案件をどう探せばいいのか、思うように条件へ適した案件が見つからない人は「フリーランスのミカタ」をご活用ください。
フリーランスのミカタには、リモート案件を中心とした中・長期間で働ける仕事を豊富に掲載しています。希望年収や稼働時間だけでなく、扱うプログラミング言語などを細かく指定して案件を探せるため、効率的に自分にあう仕事を見つけられます。
条件に適した案件を探している人は、ぜひ一度お試しください。
目次
フリーランスエンジニアがポートフォリオを作成すべき理由3つ
フリーランスエンジニアは芸術系ではなく技術系の職業なので「ポートフォリオはいらないのでは?」あなたは思っていませんか?
実は、フリーランスエンジニアのポートフォリオは書類選考などで有利に働くこともあり、非常に重要な営業ツールとなっています。
フリーランスエンジニアがポートフォリオを作成すべき理由3つは以下のとおりです。
- スキルを具体的に伝えられる
- 採用までの面接がスムーズに進む
- 集客効果がある
一つずつ解説していきます。
スキルを具体的に伝えられる
成果物や実績などをまとめたポートフォリオをクライアントに見てもらうことで、具体的にスキルを伝えられます。
フリーランスエンジニアとして「どのようなスキルを持っているか」を短い言葉で伝えるのは難しいですよね。
ポートフォリオには画像を掲載できるため、作成したWebサイトやアプリなどの成果物について視覚的に伝えられますよ。
契約までの面接がスムーズに進む
契約までの面接でポートフォリオを提出できると、面接で「スキルがどれくらいあるかを聞き出す」というクライアントの手間が省けます。
知りたいことが既にまとめられているポートフォリオがあればクライアントも安心ですよね。
面接では緊張して上手く言葉で説明できなかったとしても、ポートフォリオの情報量である程度カバーできるというメリットもありますよ。
集客効果がある
フリーランスエンジニアとしてポートフォリオをインターネット上に公開しておくことで、仕事の依頼が来ることがあります。
検索されるほどの知名度がなければポートフォリオにたどり着いてもらえないかもしれませんね。
しかし、知名度がない場合でも、クラウドソーシングなどのマッチングサイトにポートフォリオのURLを掲載すれば知ってもらえるきっかけになります。
自分の看板としてポートフォリオを上手く活用することで、集客効果が期待できるでしょう。
フリーランスエンジニアの参考になるポートフォリオ5選
フリーランスエンジニアとしてポートフォリオを作成する際に、「どんなポートフォリオを作ればいいの?」という疑問が浮かぶ方は多いでしょう。
参考になるエンジニアのポートフォリオ5選は以下のとおりです。
- Takeshi Oide
- MASAYUKI DAIJIMA
- Yuta Takeshi
- Hoda’s Portfolio
- RESUMEのトレンド
一つずつ紹介していきますので、ぜひ見てみてください。
Takeshi Oide

フロントエンドエンジニアとして世界で活躍されています。
洗練されたデザインが印象的で、動きがあり、遊び心のある人柄も伝わってくるようなポートフォリオです。
サイトとしても使いやすく、ユーザー視点に立てるエンジニアだと分かりますよね。
ホームページの作成やアプリの開発などの実績を画像とともに紹介しており、「どんなことができるのか」が分かりやすいのが特徴です。
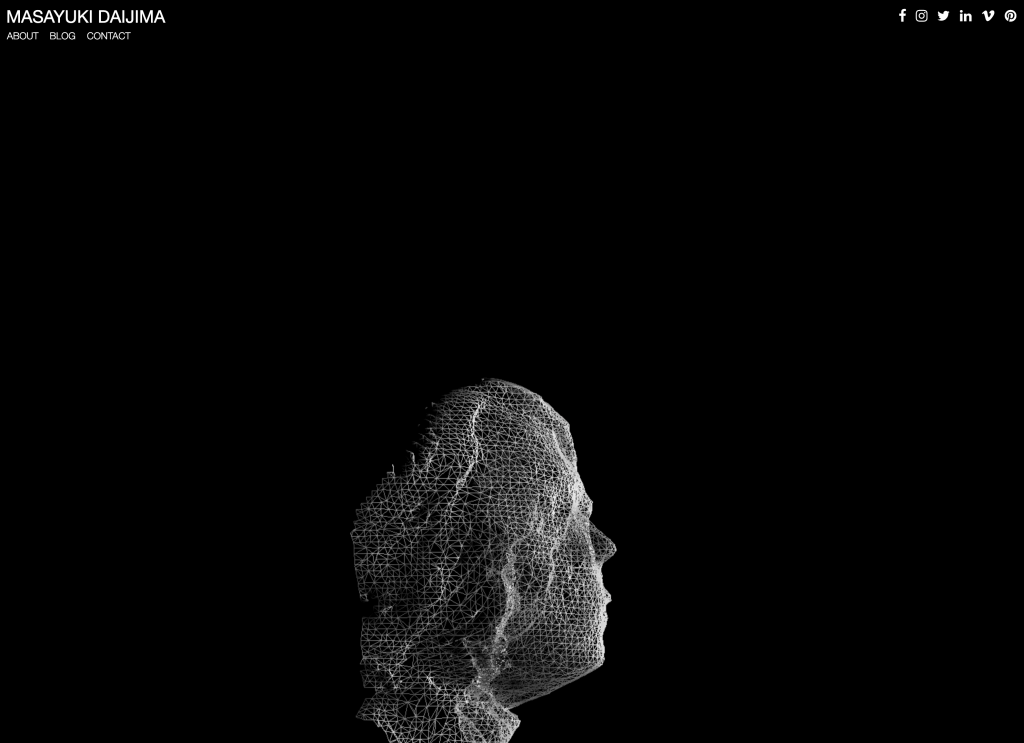
MASAYUKI DAIJIMA

インタラクション・デザイナーやフロントエンド・デベロッパーとして活躍されています。
ポートフォリオにアクセスすると人の顔が粒で表現され、繊細かつ大胆な動きを見せてくれる魅力的なサイトです。
デザイナーとしての芸術性とエンジニアとしての技術力の高さがうかがえる表現となっていますよ。
「この人に任せたらすごいものを作ってもらえそうだ」という気持ちになりますね。
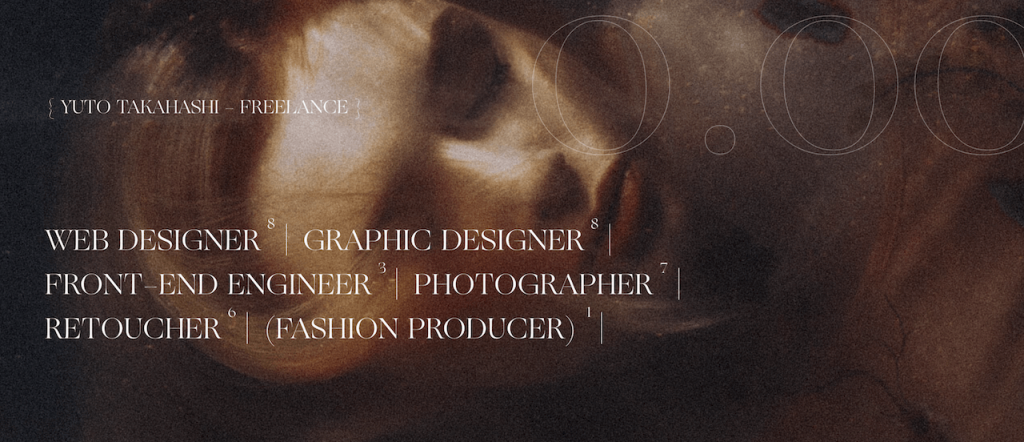
Yuta Takeshi

Webデザイナーや写真家、フロントエンドエンジニアとして活躍されています。
美しい写真が目を惹く上、ページの構造や動きに工夫が凝らされていて、いろいろな部分をクリックしてみたくなるポートフォリオです。
サイト内を探検しているような気持ちになりますね。
隅々まで見たくなるポートフォリオとして参考になるでしょう。
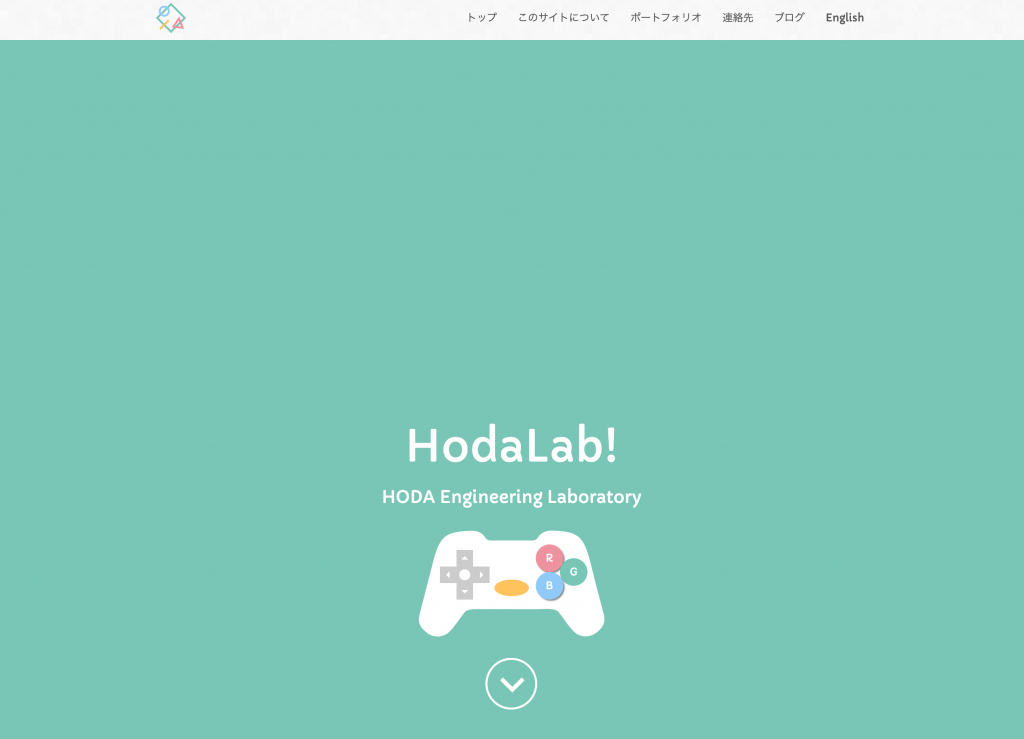
Hoda’s Portfolio

インフラからフロントサイドまで幅広い技術を活かして活躍されています。
情報がとても見やすく整理されており、知りたい情報にアクセスしやすい構造です。
分かりやすさにおいて特に素晴らしいのは、自身のスキルをレーダーチャートで示した点。
「どのようなスキルを持っているか」に加えて、その中でも特に「どの分野が得意なのか」が分かるようになっていますよ。
「分かりやすさ」にこだわったユーザー目線の工夫が素敵ですね。
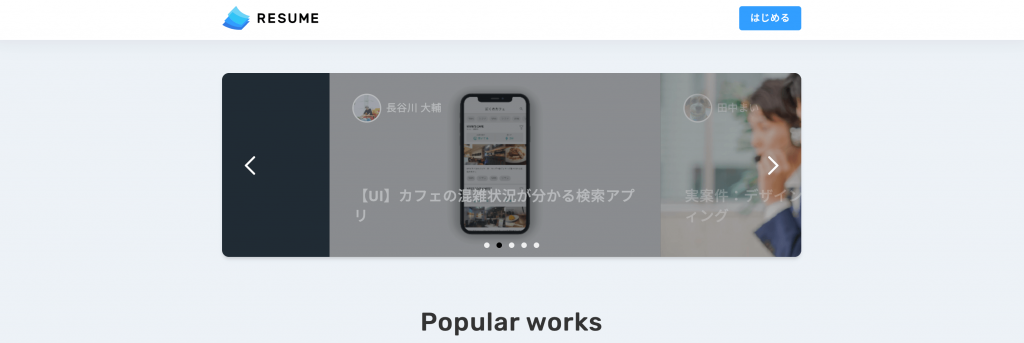
RESUMEのトレンド

これまでハイレベルなポートフォリオを紹介してきましたが、「初心者でも作れるポートフォリオが見てみたい!」という方もいるでしょう。
初心者でも簡単にポートフォリオを作成できる「RESUME」というサービスでは、トレンドをチェックという機能があります。
Webデザイナーやエンジニアなどが作成したポートフォリオをいくつか見れるため、自分のポートフォリオを作成する前に見ておくと良いでしょう。
フリーランスエンジニアのポートフォリオの作成手順

参考になるポートフォリオを見て、「ポートフォリオを作るのって難しそうだな…」と思った方も多いかもしれませんね。
ハイレベルなポートフォリオを作成するには確かに高度なスキルが必要ですが、ポートフォリオは自分のスキルをクライアントに伝えるためのものです。
自分が今持っているスキルを表現する気持ちで、まずは作り始めてみましょう。
フリーランスエンジニア用ポートフォリオの作成手順は以下の3つのステップです。
- STEP1:成果物をつくる
- STEP2:サイトを作成する
- STEP3:必要事項を記載する
一つずつ解説していきますので、ぜひ参考にしてください。
STEP1:成果物をつくる
まずはポートフォリオに掲載できるような成果物をつくりましょう。依頼を受けて開発したアプリやシステム、Webサイトなどが既にあればそのまま使えますね。
エンジニア初心者でまだ成果物がない場合は、ポートフォリオサイト自体を成果物としましょう。
STEP2でご紹介するように、簡単にポートフォリオサイトが作成できるサービスもあります。
ただし、独自ドメインとレンタルサーバーで独自のサイトを立ち上げることで、Webサイト制作のスキルをアピールできるため、自力で作成するのがおすすめですよ。
立ち上げたポートフォリオサイトを独自のブログパーツやウィジットなどで実装すれば、さらにエンジニアとしてのスキルをアピールできるでしょう。
STEP2:サイトを作成する
独自のサイトを立ち上げてポートフォリオにする場合、サーバーのレンタル代がかかります。
「お金をかけたくない…」「とにかく手軽に作成したい!」という方は、無料で簡単にポートフォリオサイトを作成できるサービスを活用するのも一つの方法です。
参考になるポートフォリオを見れるサイトとしてご紹介した「RESUME」のほか、「Jimdo」「WIX」といったホームページ作成サービスがあります。
ただし、「独自のサイトを立ち上げる技術もないエンジニアだ」と判断されるリスクもあるため、独自のサイトを立ち上げた方が無難でしょう。
STEP3:必要事項を記載する
ポートフォリオサイトを作成した後は、成果物を掲載し、必要事項を記載します。
まずは自己紹介として氏名・肩書き・生年月日・経歴・挑戦したいことなどを記載し、自分のことを知ってもらいましょう。
自己紹介はダラダラと長くならないよう、簡潔にまとめるのがポイントですよ。
次にフリーランスエンジニアとしてのスキルや使用できるツール、得意分野などを記載します。
保有資格やこれまで受注した案件などの実績をまじえながら説明すると技術力が伝わりやすいでしょう。
「何ができるのか」をクライアントに伝わるように記載することが大切です。依頼料金の目安を記載しておけば、さらに仕事を受注しやすくなりますよ。
フリーランスエンジニアがポートフォリオを作成する際の3つの注意点

ポートフォリオを作成する前に、知っておくべき注意点は以下の3つです。
- 機密情報に注意しよう
- ユーザビリティにこだわろう
- 制作過程も記載しよう
一つずつ解説しますので、確認してからポートフォリオの作成に取り掛かりましょう。
機密情報に注意しよう
実績として過去に受注した案件について紹介する場合は、機密情報が含まれていないか確認することが大切です。
フリーランスエンジニアとして企業のネットワークなどに関わる際には、企業の機密情報を知ることがあります。
企業の機密情報を含んだ文章をポートフォリオで公開すれば、企業に被害が及び、最悪の場合、訴えられるかもしれません。
仕事を任せてくれた企業からの信頼を失うことを避けるためにも、「公開しても良い情報」のみをポートフォリオに掲載しましょう。
ユーザビリティにこだわろう
デザインにこだわりすぎると、
「どこをクリックすれば良いのか分からない…」
「知りたい情報にたどり着けない!」
というサイトになりかねません。
ポートフォリオはクライアントにフリーランスエンジニアとしてのスキルや実績を知ってもらうためのツールです。
分かりやすさや使いやすさを重視することで、クライアントをもてなせるサイトにしましょう。
Webデザインも手がけるなど、デザイナーとしてのセンスをアピールしたい場合はデザインも大事ですが、ユーザビリティへの配慮は忘れないようにしてくださいね。
制作過程も記載しよう
実績として成果物を掲載する際には、制作過程も記載しましょう。
デザインであれば見ただけでスキルが分かりますが、アプリ開発などは説明がなければスキルの中身が伝わりませんよね。
エンジニア関係の知識を持っていないクライアントにも伝わるポートフォリオを作成しましょう。
「どのようなツールやプログラミング言語を使用したのか」
「どのような意図で設計したのか」
などの説明を加えることで、エンジニアとしての技術力や思考力を伝えられますよ。
参加したプロジェクトをアピールする場合は、「どのようなポジションで参加したのか」「何を成し遂げたのか」を記載しましょう。
まとめ
今回は、フリーランスエンジニアがポートフォリオを作成するべき理由や参考になるポートフォリオ、ポートフォリオの作成手順、作成する際の注意点などを解説しました。
フリーランスエンジニアはポートフォリオを作成することで、エンジニアとしてのスキルを具体的に伝えられ、集客効果も期待できます。
以下の5つのポートフォリオを参考にしながら作成し、営業ツールとして活用しましょう。
- Takeshi Oide
- MASAYUKI DAIJIMA
- Yuta Takeshi
- Hoda’s Portfolio
- RESUMEのトレンド
素晴らしいスキルを持っていても、クライアントに伝わらなければ契約には繋がりません。魅力的なポートフォリオを作成して積極的にアピールする姿勢が大切です。
この記事があなたのフリーランスエンジニアとしての受注率アップに役立てば幸いです。
案件の獲得方法については、こちらの記事も参考になります。