フロントエンドエンジニア未経験の方の中には、ポートフォリオと聞いてもイメージが湧かない…という方もいるでしょう。最近では、エンジニアにもポートフォリオを求める会社や企業が増えてきているんです。
会社や企業にとっても、未経験の人を採用する時には判断基準が必要なんですね。未経験であってもどのくらい技術や意欲があるのか、ポートフォリオが1つの判断材料となっているんです。
しかし、いざポートフォリオを作成しようと思っても
「フロントエンドエンジニアのポートフォリオって、どう作ればいいんだろう?」
「ポートフォリオを作るのって難しそう…。」
「そもそも、フロントエンドエンジニアになるために必要なの?」
と踏みとどまってしまっていませんか?
そもそもポートフォリオは、一般的にデザイナーが作成するものです。レベルの高いポートフォリオを、未経験の自分に作れるのかと不安に思ってしまいますよね。
そこで今回は、未経験からフロントエンドエンジニアを目指す際に必要なポートフォリオの作成方法を解説していきます。作成手順はもちろん、作成のコツや注意点も紹介していきますね。
未経験からフロントエンドエンジニアを目指す際に、ポートフォリオの作成に悩んでいる方は本記事を参考にしてください。
「そもそももうちょっとフロントエンドエンジニアの仕事内容とか詳しく知りたい」って人は、以下の記事でフロントエンドエンジニアについて網羅的に解説しています。チェックしてみてください。
→フロントエンドエンジニアはどんな仕事?年収やスキル、資格や将来キャリアパスも解説
目次
未経験のフロントエンドエンジニアにもポートフォリオは必要なの?
結論から言うと、未経験からフロントエンドエンジニアになるためにはポートフォリオは必要です。ただ、なぜ必要か分からなければなかなか作り出す気になれませんよね。
いきなりポートフォリオを作り始めるのではなく、まずはポートフォリオがどういったものなのか知っていきましょう。そもそもポートフォリオとは、直訳すると書類入れという意味の通りに個人の作品集のことを指します。
なので、エンジニアのポートフォリオもデザイナーのものと同様に実績やあなたのスキルを証明する資料なんですね。しかし、それでは未経験の場合にはどうしたらいいの?と疑問に思う方もいるはず。
フロントエンドエンジニアが未経験の場合、もちろん実務経験はないですよね。なので、ポートフォリオにはコーディングの技術があるかどうかや作品が作れるかを書いていくことになります。
未経験からポートフォリオを作成する際には、コツや注意点も多く存在するので以下で詳しく紹介していきますね。
学習成果がわかる成果物を掲載する
未経験者にとって学習成果がわかる成果物をポートフォリオに記載することは、とても重要なポイントになります。逆に言えば、成果物を載せていないポートフォリオでは採用される可能性を下げてしまうんです。
あなたがどういった言語を習得していて、自分でどの程度のレベルの作品が作れるのかを伝えられるようにしましょう。採用する側に立ってみても、あなたのレベル感を知りたいはず。
ポートフォリオに学習成果を記載する時に大切なのは、
- しっかりと学習している姿勢が感じられるか?
- 学習の成果は出ているか?
- フロントエンドエンジニアに関連する分野の学びがあるか?
の3点になります。
もちろんフロントエンドエンジニア未経験のあなたに、特出したスキルや作品は求められません。また、学習期間や工夫した点などを聞かれても答えられるようまとめておきましょう。
学習意欲が高いのがわかるように作る
ポートフォリオに学習成果を記載するのと同様に、学習意欲が高いことがわかるようにポートフォリオを作るようにしましょう。採用する側も、未経験を採用する場合にはより学習意欲が高い人を欲しています。
あなたが身につけている言語やスキルに加えて、
- 今、どんなことを学んでいるのか?
- 今後、どんなスキルを身につけていきたいか?
などを明確に書くことで意欲を伝えることができます。
採用する側は、未経験のあなたに現状のスキル以上に今後の伸びしろに期待や注目しているんです。
また、フロントエンドエンジニアが活躍するWebコンテンツの市場は技術やトレンドの変動も大きいんですね。だからこそ、積極的に学ぶ姿勢をアピールできるようにしておきましょう。
未経験フロントエンドエンジニアのポートフォリオに書く内容は?
いざポートフォリオを作っていこうとした時に、書く内容が定まっていなければなかなか進めていくことができないですよね。書く内容に迷いながら作成を進めてはより時間もかかってしまいます。
実際にポートフォリオを作成する前に、載せる内容を明確にしておきましょう。事前に内容が明確になっていた方が、ポートフォリオの質を高めることにもつながりますよ。
なのでここでは、実際にフロントエンドエンジニア未経験の人がポートフォリオに書くべき内容について解説していきます。基本的な内容に加えて、フロントエンドエンジニアのポートフォリオだからこそ載せるべき内容も紹介していきます。
それではさっそく、それぞれ紹介していきますね。
プロフィール
ポートフォリオには、プロフィールを載せることは必須です。ただ、長くなり過ぎたり必要以上に情報量を多くしないよう注意しましょう。
プロフィールに書くべき内容としては、
- 名前
- 年齢
- 経歴
- あなたのスキル
- 趣味や興味のある分野
などの項目が挙げられます。
趣味や興味のある分野は必ず載せなければいけないというわけではないですが、あなたがどんな人なのか知ってもらうために載せるのがおすすめです。
制作実績・期間
上記のプロフィールに加えて、制作実績・期間も必ず載せるようにしましょう。実績だけなく期間も書くことで、あなたの実力を率直に伝えることができます。
採用する側が知りたいのは、あなたの率直なスキルや実力です。背伸びした内容を知りたいわけではないですよね。
それぞれの成果物に対して、
- 作成期間
- 使った技術・言語
- 画像・URL
以上の項目を必ず記載するようにしましょう。
SNSやブログなど自己発信していることがわかるもの
ポートフォリオを作る際にはプロフィールや制作実績・期間に加えて、SNSやブログなど自己発信していることがわかるものを載せるようにしましょう。特に、フロントエンドエンジニアのポートフォリオには大切なんです。
なぜかというと、フロントエンドエンジニアはWebマーケティングの知識も求められるからなんですね。あなた自身が発信する中でWebマーケティングの市場について学べることが多くあります。
また、SNSやブログはエンジニア間のつながりを作ることや案件獲得に役立つ場合もあります。ポートフォリオに載せられるポイントなのはもちろんですが、日常的に活用していくのがおすすめですよ。
フロントエンドエンジニアのポートフォリオを作る4つのステップ
上記では、ポートフォリオに必要な内容を紹介してきました。あとは、実際にどのような手順で進めていけば良いのか分かればポートフォリを作成をスムーズに進めることができますよね。
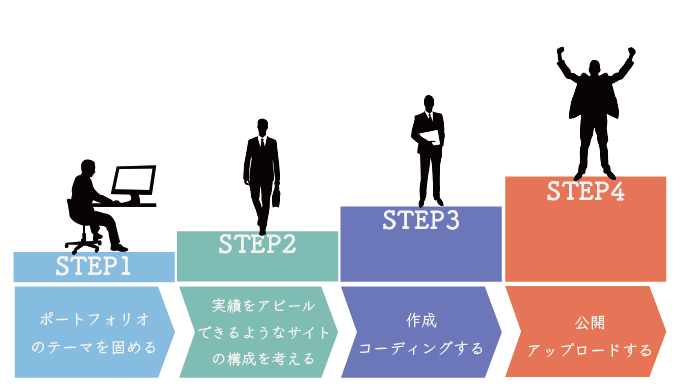
ここでは、フロントエンドエンジニアのポートフォリオを作る4つのステップを解説していきます。それぞれ、

以上の4項目になります。具体的にどういった手順で進めていけばいいのか、それぞれ紹介していきますね。
STEP1:ポートフォリオのテーマを固める
まずは、ポートフォリオのテーマを固めていきましょう。テーマを固める際に考えるべき項目として、
- そもそも、なんのためのポートフォリオなのか?
- サイト全体のイメージ
- サイトの構成
などが挙げられます。
前提として、なんのためのポートフォリオかといった定義がブレてしまわないように注意しましょう。ポートフォリオの作成は手段であって目的ではありません。
サイト全体のイメージや構成がなかなか固まらない時には、他のエンジニアのポートフォリオを参考にしてみましょう。ただ、大切なのはオリジナリティだということは忘れないでくださいね。
STEP2:実績をアピールできるようなサイトの構成を考える
上記でも紹介したように、採用する側が知りたいのはあなたがエンジニアとしてどれだけの実力があるのか?ということです。なのでポートフォリオの中には、あなたの実績をアピールできるポイントが必要なんですね。
1番伝えたい制作実績・期間の部分が、サイトを見た時に伝わりやすくなるような構成を意識しましょう。また、内容が結論から分かりやすくまとまっているかも大切ですよ。
あなたの成果物や実績がよいものでも、相手に正しく伝わらなかったらもったいないですよね。そもそも、ポートフォリオを作っている意味が半減してしまいます。
だからこそ、実績をアピールできるようなサイトの構成でポートフォリオを作成していきましょう。
STEP3:作成・コーディングする
ポートフォリオのテーマを固めて、実績をアピールできるような構成が考えられたらあとは実際にコーディングしていくだけです。ただ、コーディングをする際には注意が必要なんですね。
エンジニアのポートフォリオだからこそ、正しくコードが使えているかはよりチェックされることになります。未経験だからこそポートフォリオの作成自体も、評価の対象になるんです。
実際にコーディングする際には、コードを規則的に書いたり適切なタグを用いましょう。
STEP4:公開・アップロードする
最後に、コーディングを終えたら公開・アップロードの作業に移りましょう。アップロードする際には、WordPressを使うのがおすすめです。
WordPressは主要なCMSの1つで、フロントエンドエンジニアは仕事や案件の中で使うこともあるんですね。WordPressを扱えることで、あなたの市場価値を高めることもできます。
ただ、WordPressを使って作成するにはPHPの知見やスキルも必要になります。ドメインを取得してレンタルサーバーを準備できれば公開は可能になります。
未経験フロントエンドエンジニアがポートフォリオを作る上での注意点
これまで、ポートフォリオの作成の仕方や手順を紹介してきました。最後に、未経験フロントエンドエンジニアがポートフォリオを作る上での注意点を紹介していきます。
ポートフォリオ作成の注意点としては、
- レベルの高いポートフォリオは目的ではない
- 表示崩れに注意してコードを整える
- 無料のポートフォリオサービスは使わない
などが挙げられます。
注意点を考慮せず作成して、作成後に大幅に修正するのはもったいないですよね。事前に注意点は把握しておきましょう。
それではさっそく、それぞれ紹介していきますね。
レベルの高いポートフォリオは目的ではない
結論、未経験からフロントエンドエンジニアを目指して作成するポートフォリオは、レベルの高いものである必要はありません。
多くのポートフォリオの中には、デザインに優れているものや高い技術力によって作られたものもあります。しかし、始めからクオリティを求めるにもデメリットがあるんですね。
デザインに優れたサイトを作ろうとすれば時間がかかってしまいます。アクティブなサイトを作れたとしても見にくいのでは本末転倒ですよね。
上記でも紹介したように、ポートフォリオを作成する目的自体が大切になります。レベルの高いポートフォリオを作ることが目的ではないので注意しましょう。
表示崩れに注意してコードを整える
フロントエンドエンジニアを目指すにあたって、ポートフォリオの作成自体が初めてだという方も少なくないのでは?未経験の方は表示崩れに注意して作成を進めるようにしましょう。
そもそも表示崩れとは、こちらの意図したとおりに文字やサイト自体が表示できない状態を指します。表示崩れを起こしてしまっては、せっかく作成したポートフォリオも意味がなくなってしまいますよね。
ポートフォリオがある程度作成できたら、PCだけでなくスマートフォンなど違ったデバイスでも表示崩れが起きていないか確認するようにしましょう。確認する際には、Google Chromeのデベロッパーツールを使うのがおすすめです。
無料のポートフォリオサービスは使わない
今では、簡単にポートフォリオを作成できるサービスも存在します。中には、無料で作れるものもあるんですね。
ただ、フロントエンドエンジニアのポートフォリオに上記のようなサービスは使わないようにしましょう。特にフロントエンドエンジニアはサイトを作る側だからこそ、自分の手で作るべきですよね。
採用する側からしてみても、本当に技術や学習意欲があるのか疑問に思われてしまう可能性もあります。ポートフォリオの目的を果たすためにも、無料のサービスは使わないようにしましょう。
まとめ
今回は、未経験からフロントエンドエンジニアを目指す際のポートフォリオ作成方法について解説しました。たとえ未経験であったとしても、ポートフォリオは作成する必要があります。
フロントエンドエンジニアはWebサイトの表面を作るお仕事です。だからこそ、ポートフォリオを作成できるかどうか自体も評価の対象になり得るんですね。
本記事ではポートフォリオを作成するにあたって、作成の手順だけでなく注意点やコツも紹介しています。
未経験からフロントエンドエンジニアを目指してポートフォリオを作成しようとしている方は、本記事を参考にしてみてください。